Content Editor
What can the Content Editor do?
In the Content Editor, authors can compile pages and forms in several layout grids. Various content elements such as text, images, videos, etc. can be inserted into a selectable grid.
The aim is to enable an adaptive design so that the content is also displayed appropriately on mobile devices.

Note
Another editor in OpenOlat is, for example, the HTML editor "Tiny MC", which is used in the course element "HTML page", for example.
Where is the Content Editor used?
The content editor is used in the Course element page, in the Learning resource “Form” and in the “Portfolio 2.0”.
Course element page
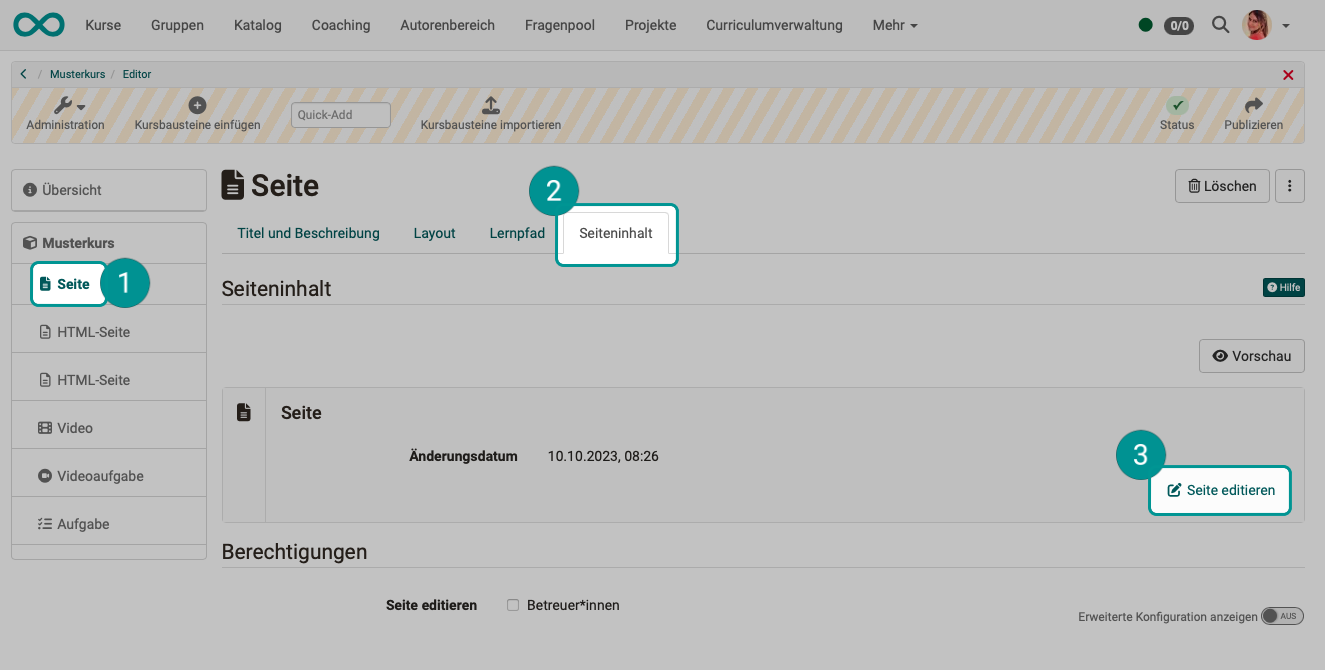
After you have inserted a new "Page" course element in the course editor, select the "Page content" tab. The option to edit is offered there, which opens the content editor to design this course element.

Note on storing
The following applies to the page created with the Content Editor:
The media content of a page (images, audio, video, diagrams, quotes, documents, etc.) are stored in the Media Center. The page itself (text, layout, settings) is saved in the course.
In the similar course element HTML page, the editor Tiny-MC is used instead of the content editor. An HTML file is created there, which is inserted into the course element as a learning resource and saved together with the media in the storage folder of the course element.
Different rules apply to the portfolio and form learning resource.
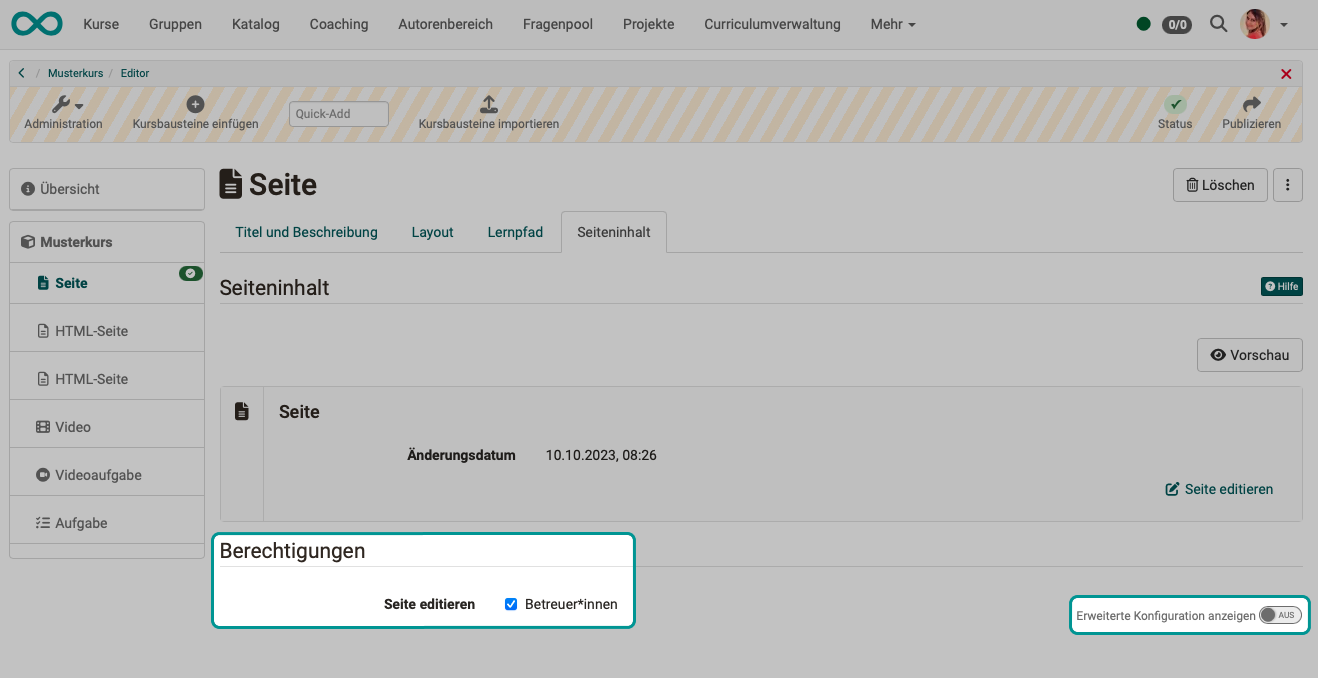
It is also possible to allow coaches to edit this page in the finished course.

Learning resource Form
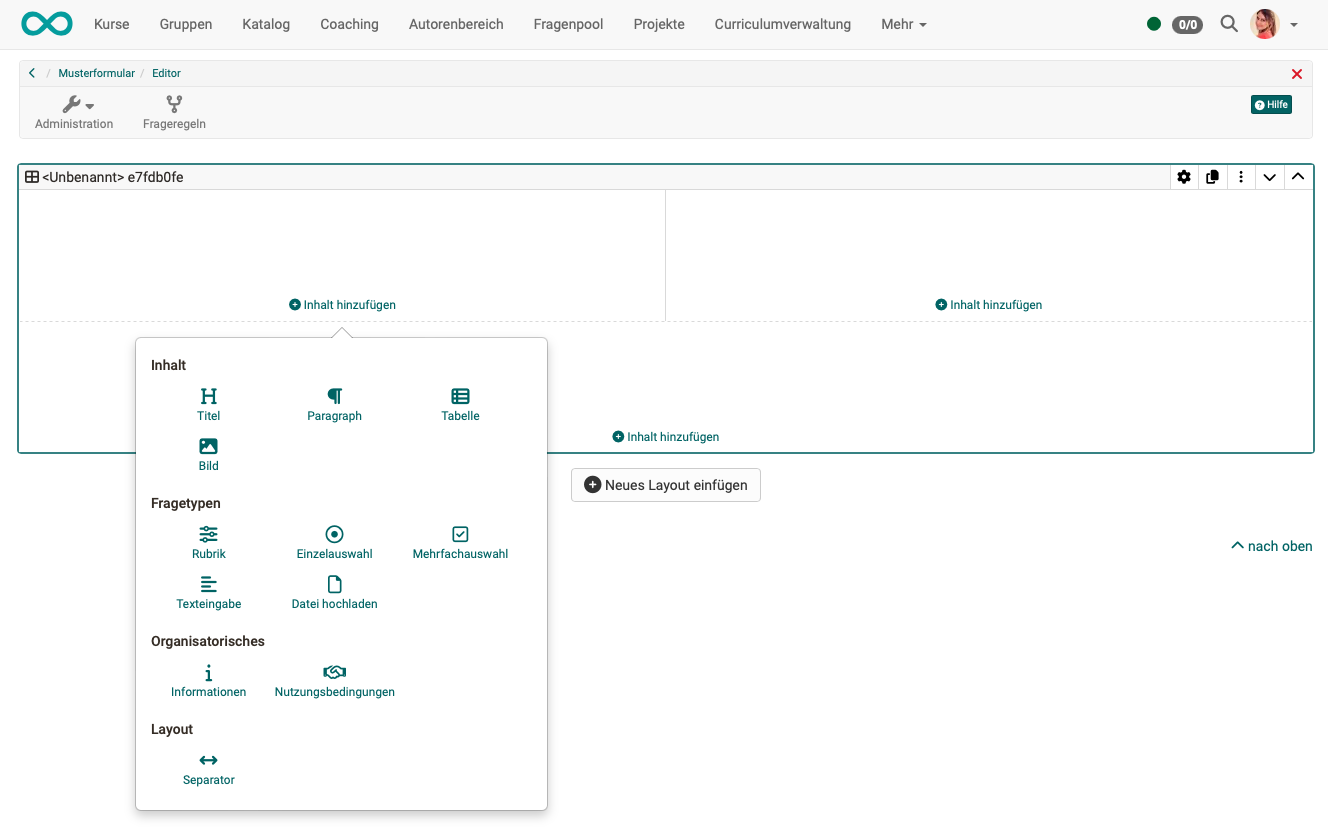
The content editor is also used in the learning resource form and all elements that use the learning resource form.
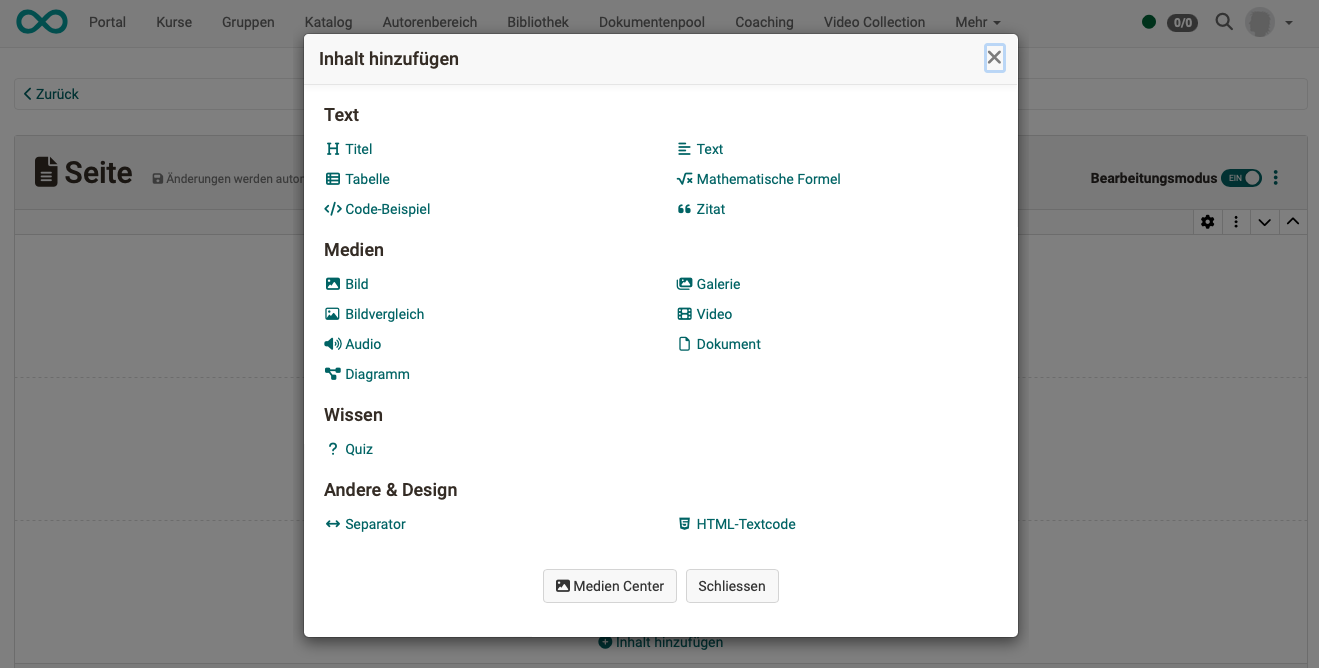
The displayed options for inserting content are adapted to the form, e.g. different question types are available here.

E-portfolio
The Content Editor is also used for entries in portfolio folders.

Layout in the content editor
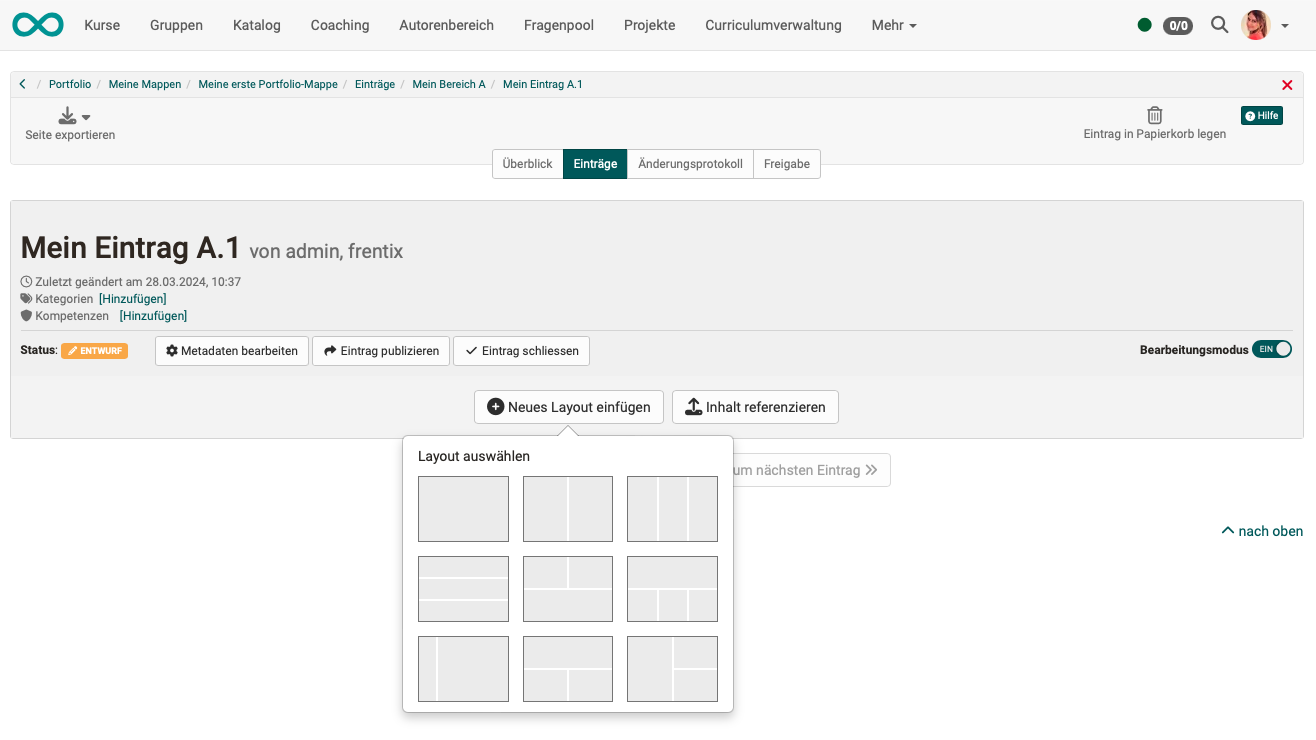
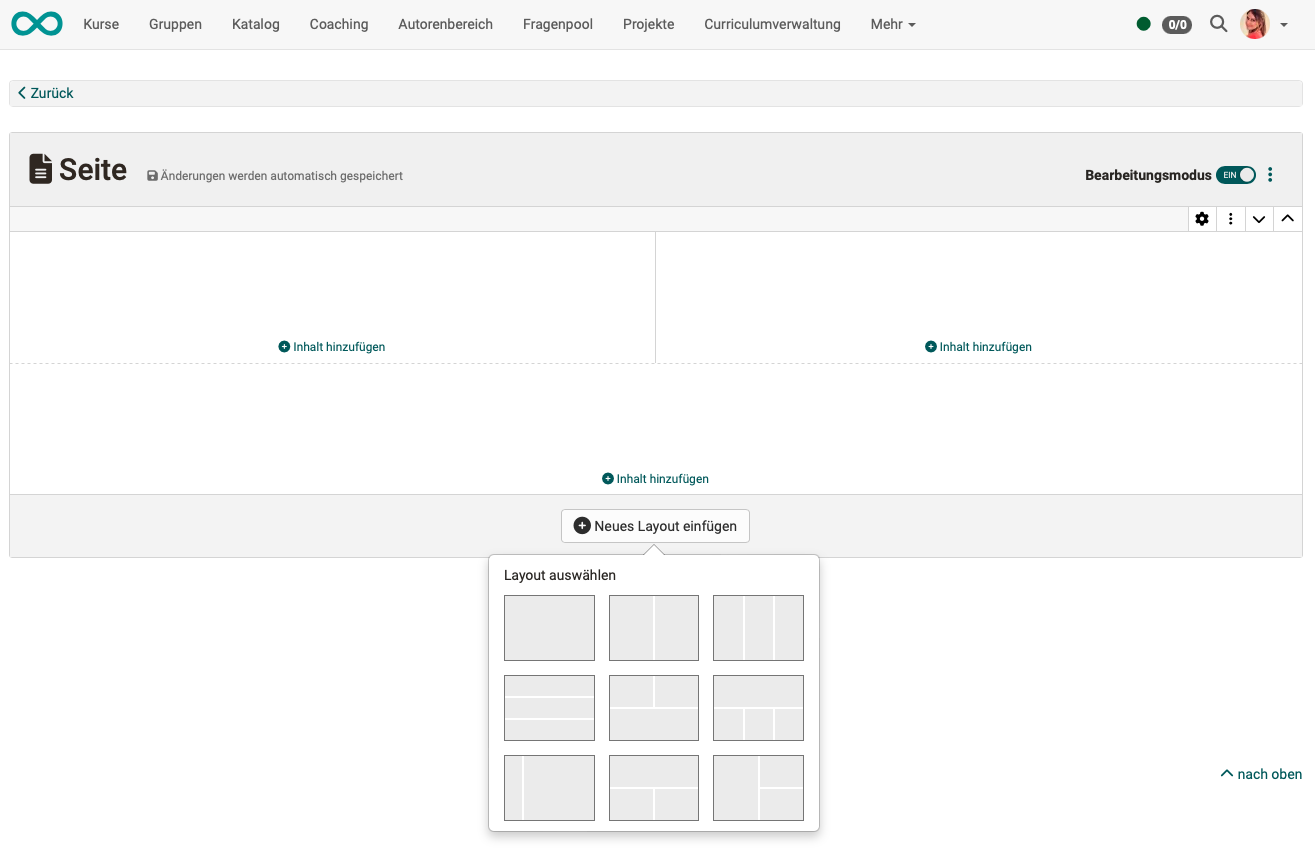
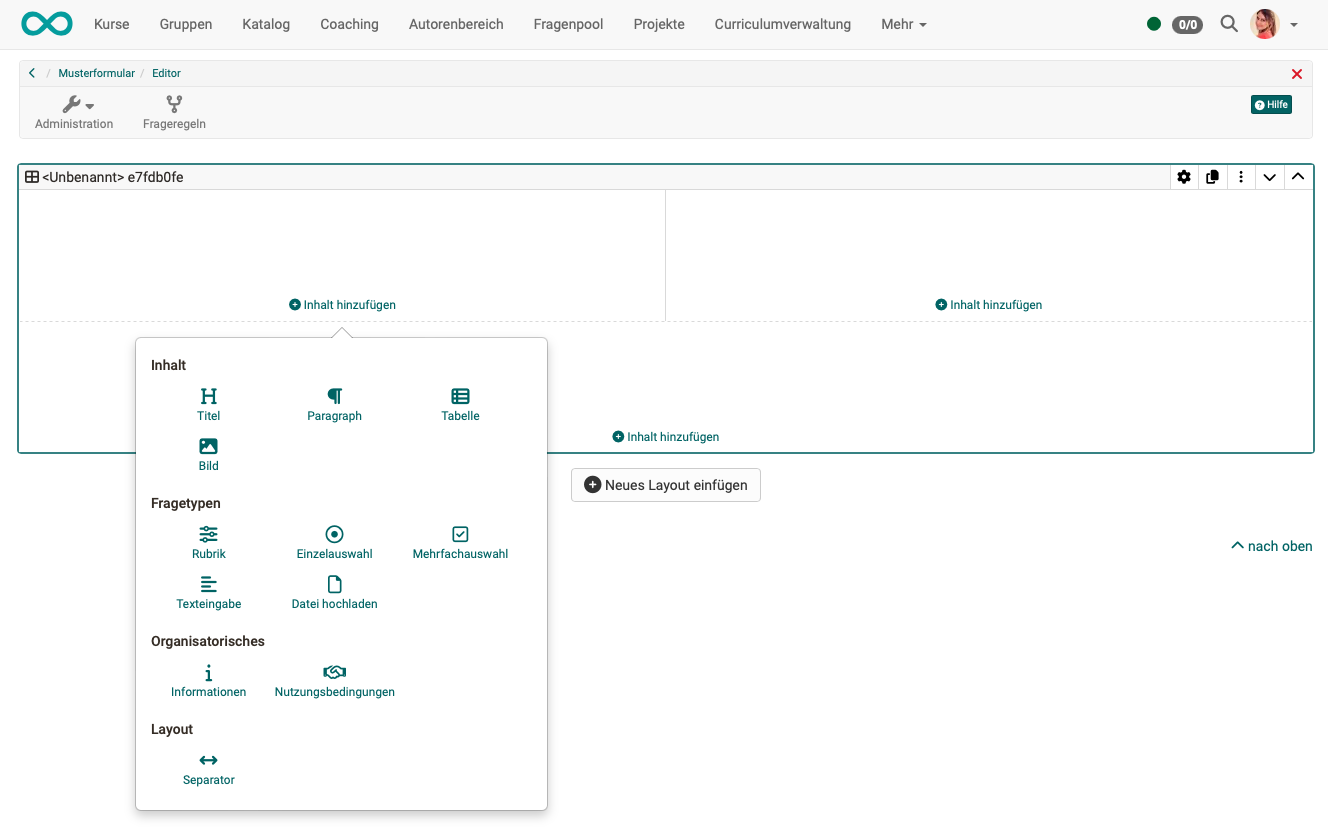
Before you can insert content in the Content Editor, you must first "add a new layout”. The layout serves as a grid that determines the arrangement of the content (blocks).
There are various layouts to choose from, which differ in the way the fields are arranged. You can also combine several layouts on one page.
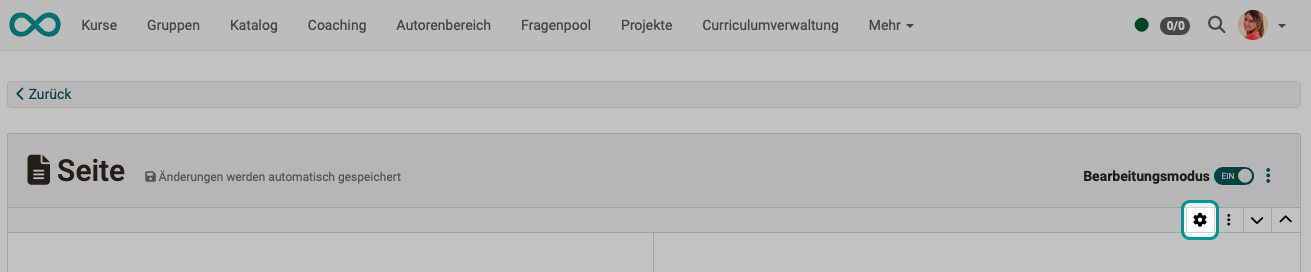
If necessary, the layout can be changed later at any time. To do this, simply click on the gear icon (Edit settings) of the layout and select a new layout.

If several layouts are available in a form, you can change the order of the layouts. Use the arrows to move an entire layout.

Replace layout template
If the layout is marked (selected), you can also subsequently select the layout and a different standard arrangement of the layout fields without losing content that has already been inserted into the layout fields. Select the layout and click the gear icon.

Recommendation
When the layout is subsequently changed, the content is redistributed in layout fields. You should therefore check the arrangement of the content and correct it if necessary.
Insert further layouts
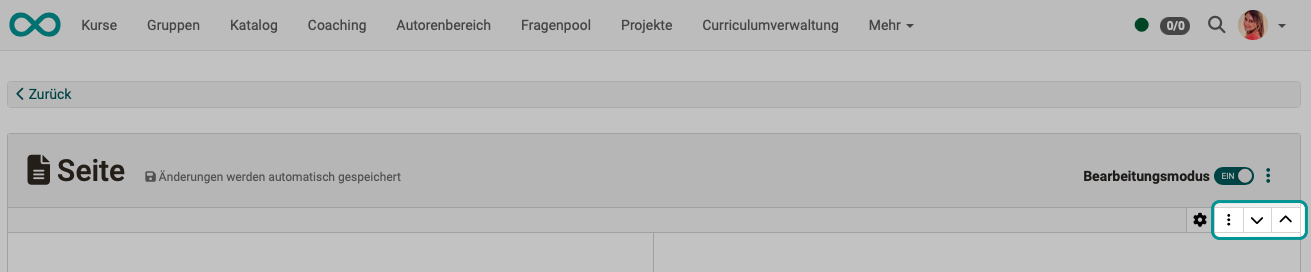
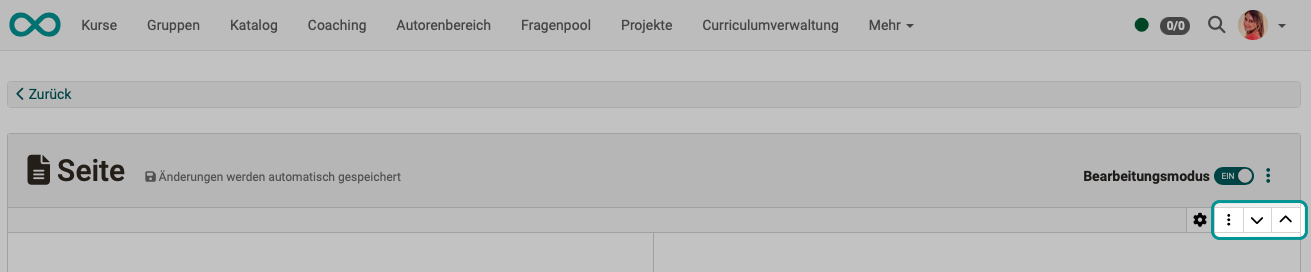
You can insert several of these layouts one below the other. To do this, click on the icon with the 3 dots at the top right.
If several layouts are available, you can change the order of the layouts. Use the arrows to move an entire layout.

Leave content editor
Zum Verlassen des Content Editors klicken Sie links oben auf "Zurück", Sie gelangen damit wieder zum Kurseditor, in dem alle Kursbausteine angezeigt werden.
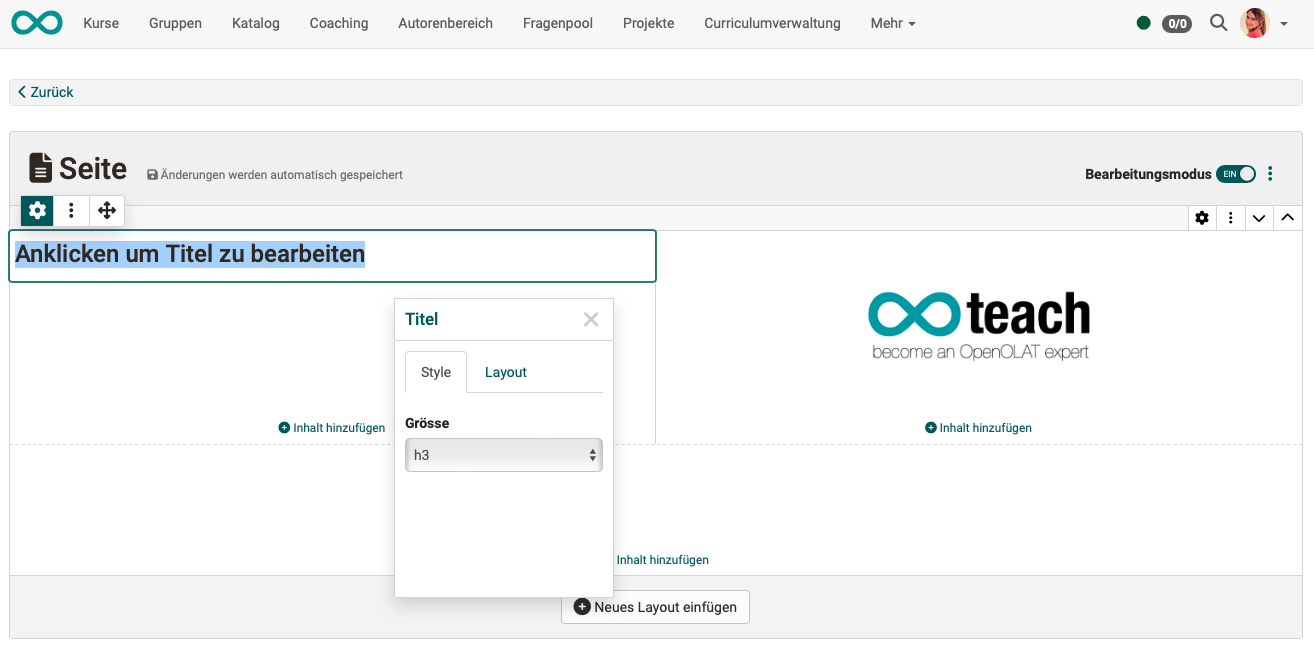
The additions and changes you make in the Content Editor are saved automatically.
To switch to the preview without leaving the editor, you can use the "Edit mode" button at the top right.
Insert content into a layout
What is a layout?
- A layout is a grid that structures the content (blocks).
- Several layouts can be inserted in a "Page" course element.
- There are several layouts to choose from, which differ in the way the fields are arranged.
What is a content block?
- A block is the entire content of a field in the layout.
- Several contents can be inserted into a block, e.g. a title and a text.


Inspector
As soon as content has been selected, a pop-up window appears in which the properties of this content can be set.
An inspector pop-up can also be shown and hidden using the cogwheel icon.

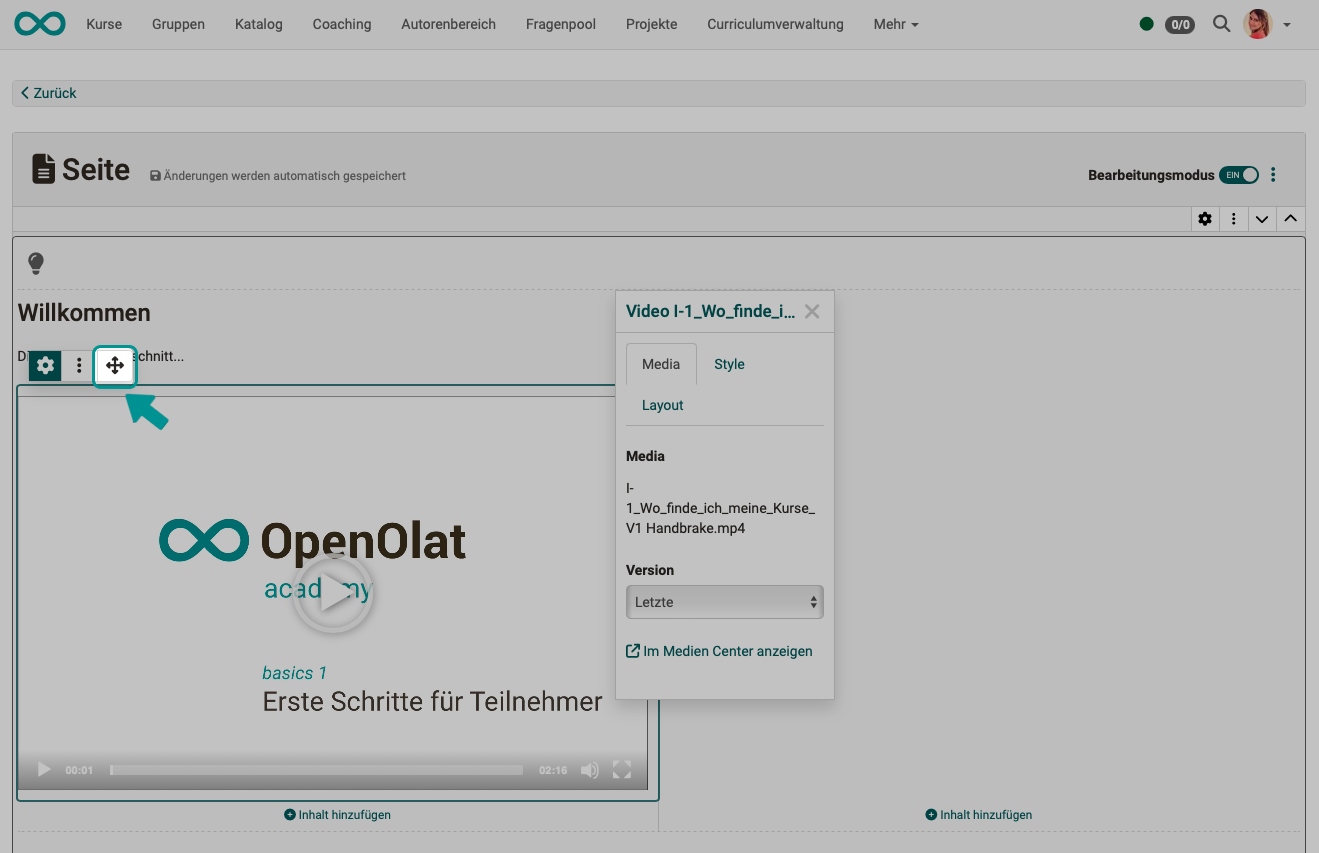
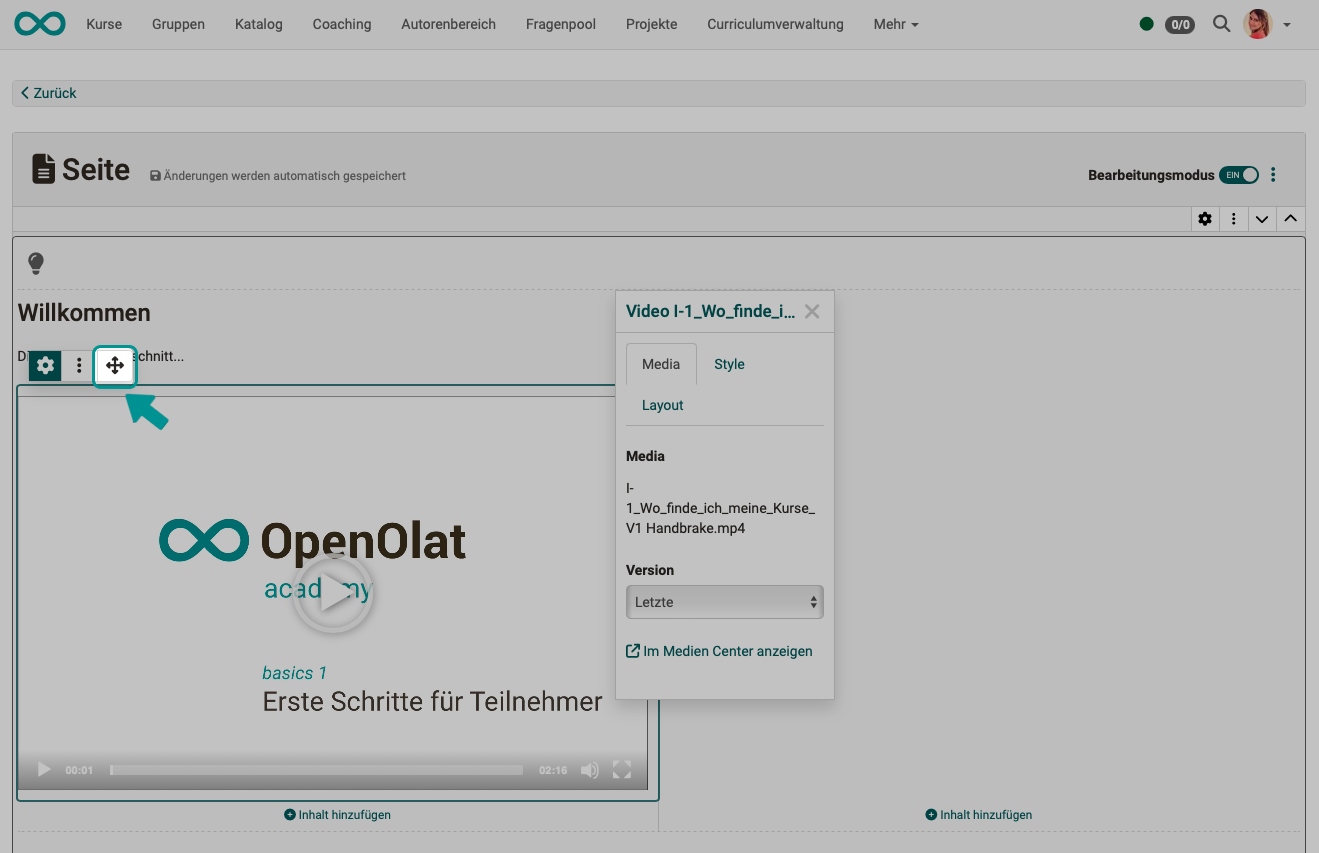
Move contents
When content is selected, an icon with an arrow cross is displayed at the top left of the frame. If you select this icon, you can move the content to any other position by holding down the mouse button. Also in another layout field and in another layout element.

General formatting for all content blocks
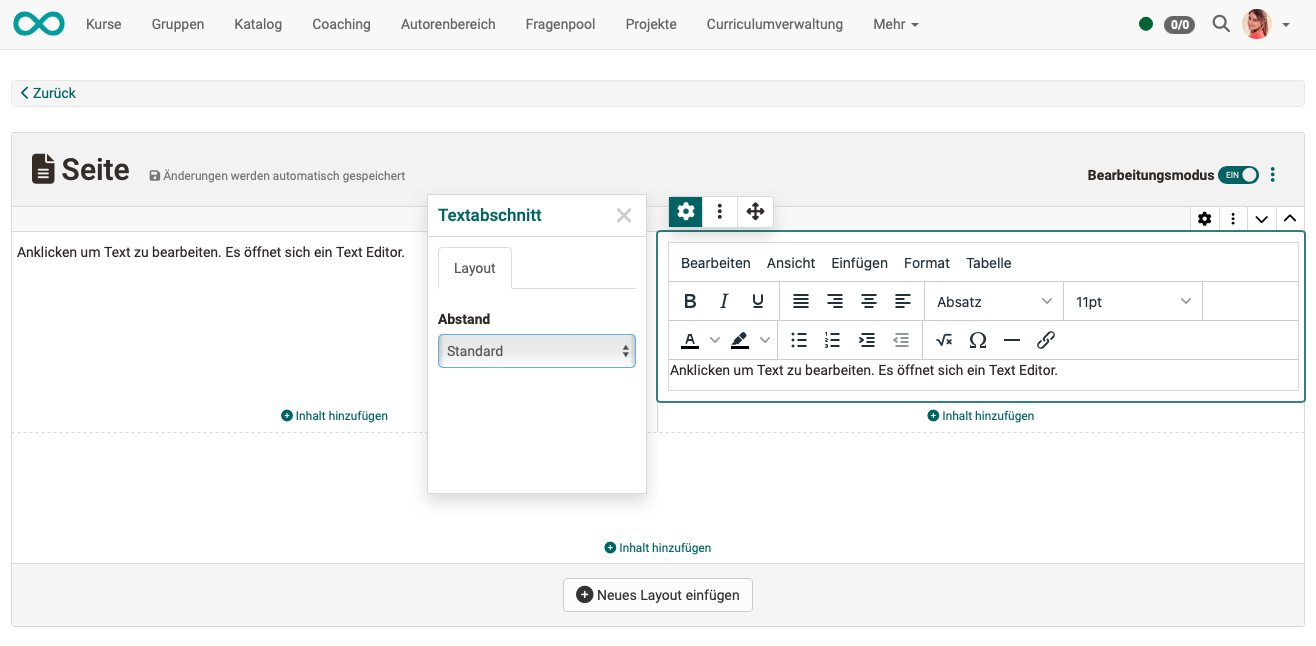
Spacing
Uniform spacing between the fields of the layout (content blocks) is important for the appealing design of a layout. You have the choice between different spacings:
- no spacing
- S (small)
- M (medium)
- L (large)
- XL (extra large)
- user defined



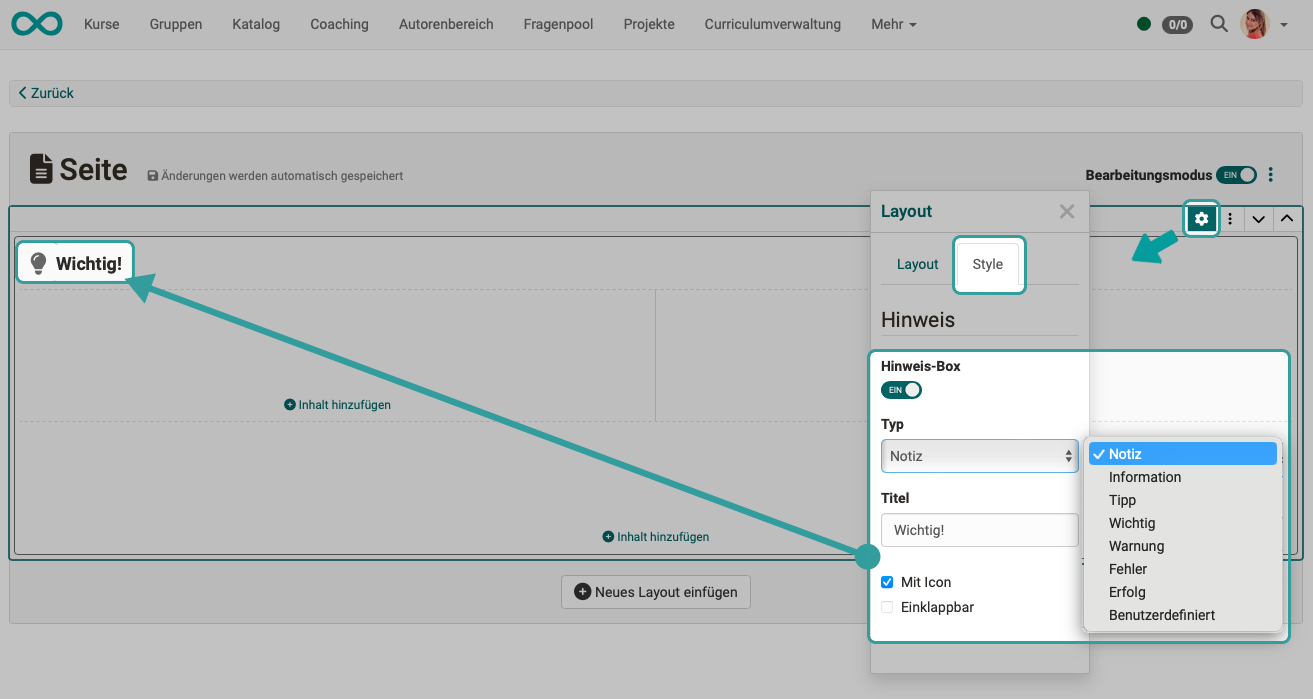
Block style 'Note'
As of release 18.2.3, layouts and some content blocks can be displayed as a formatted note box. When selecting a predefined note type, information is clearly highlighted by a corresponding color of the box - if necessary with a matching icon. A set of additional colors and icons for customizing the box is also available. A box can also be made collapsible on request.

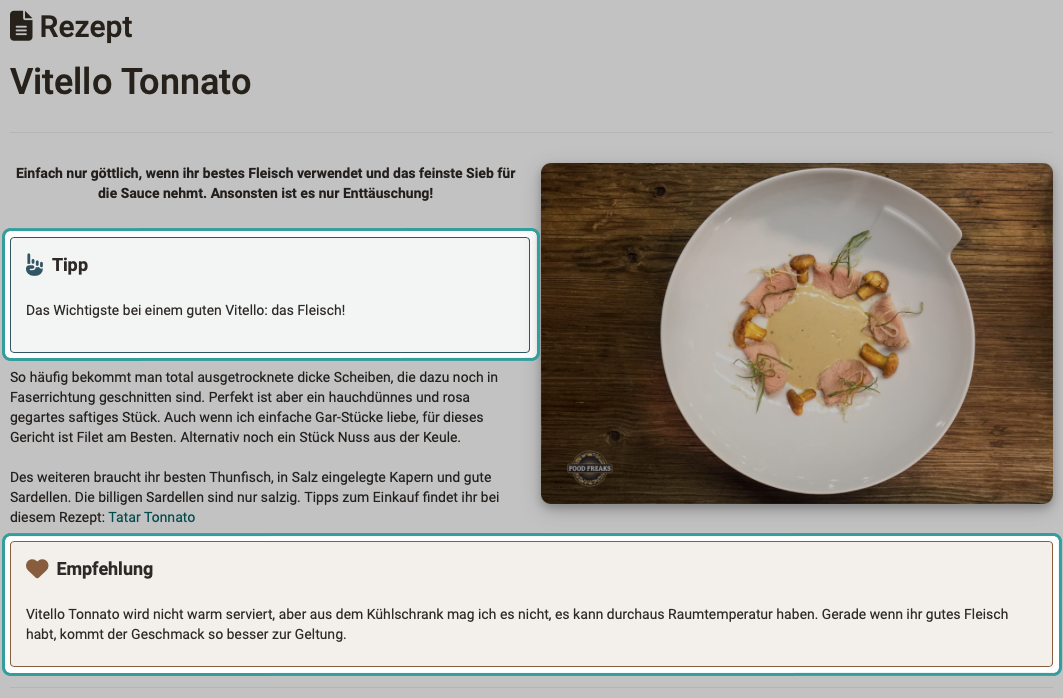
Example:

Content types
Title
Various font sizes are predefined for the heading element.

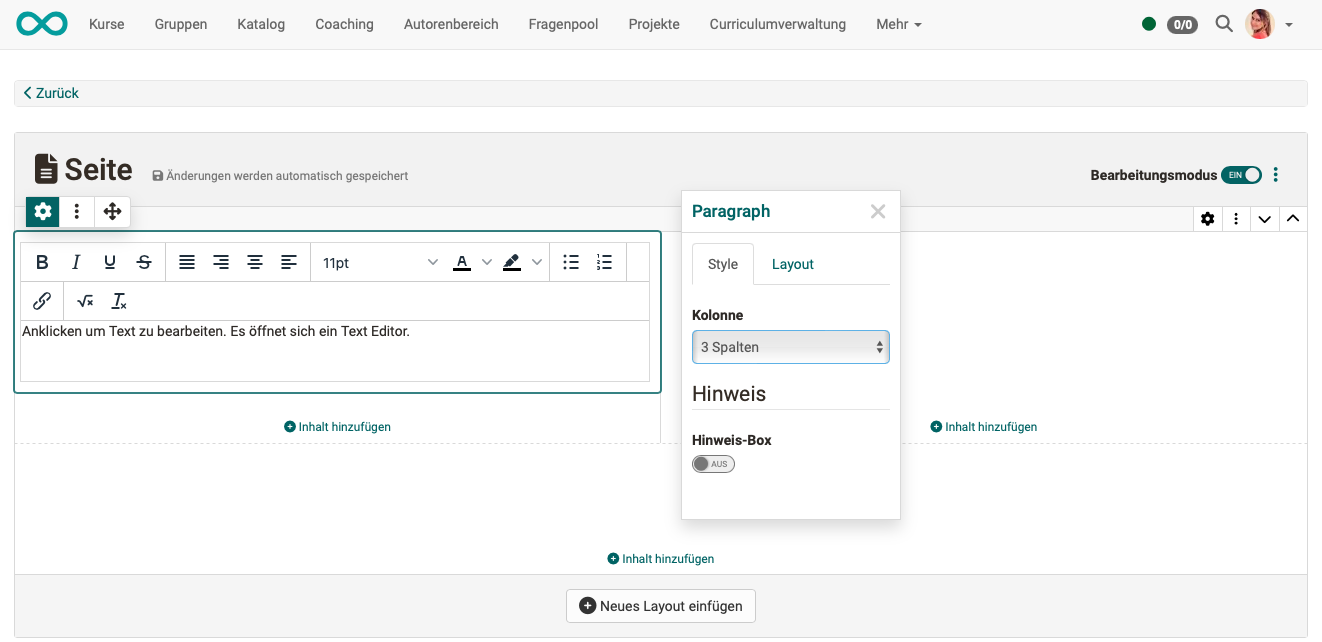
Paragraph
In contrast to a text section, a paragraph also contains note boxes and columns.

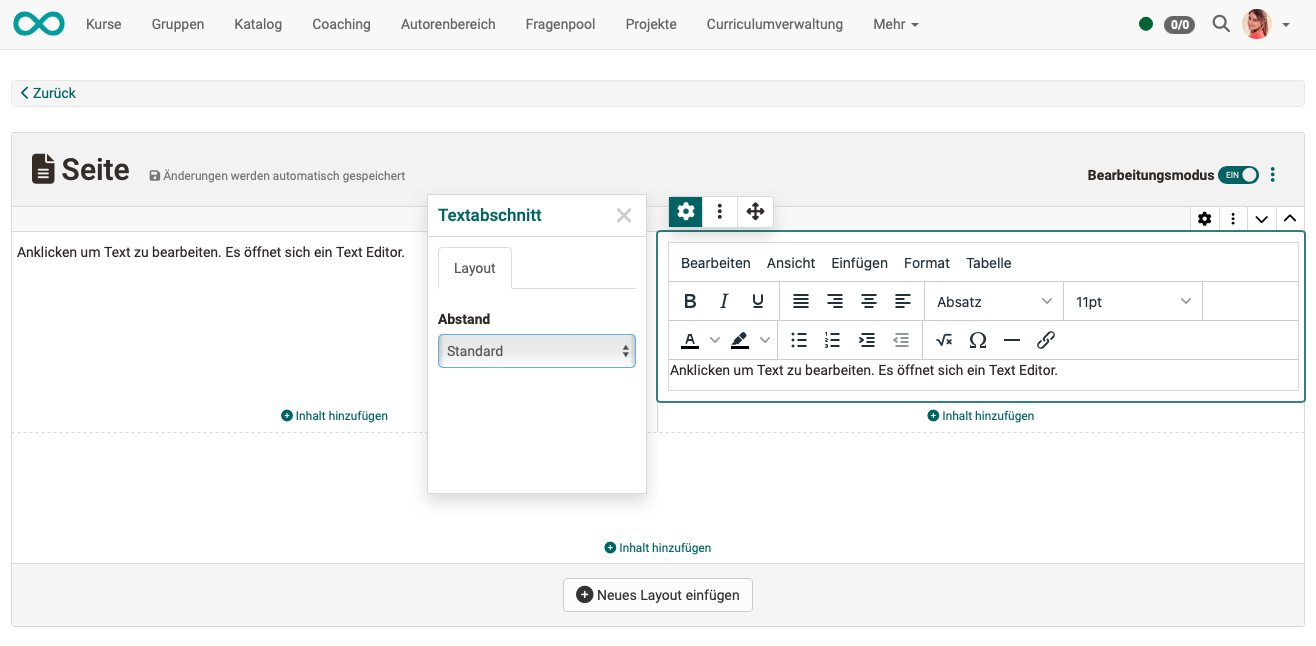
Text section
A simple text editor is available in a text section for creating text blocks.

Image
All images available in the Media Center can be integrated. New images can be uploaded and are then stored in the Media Center.
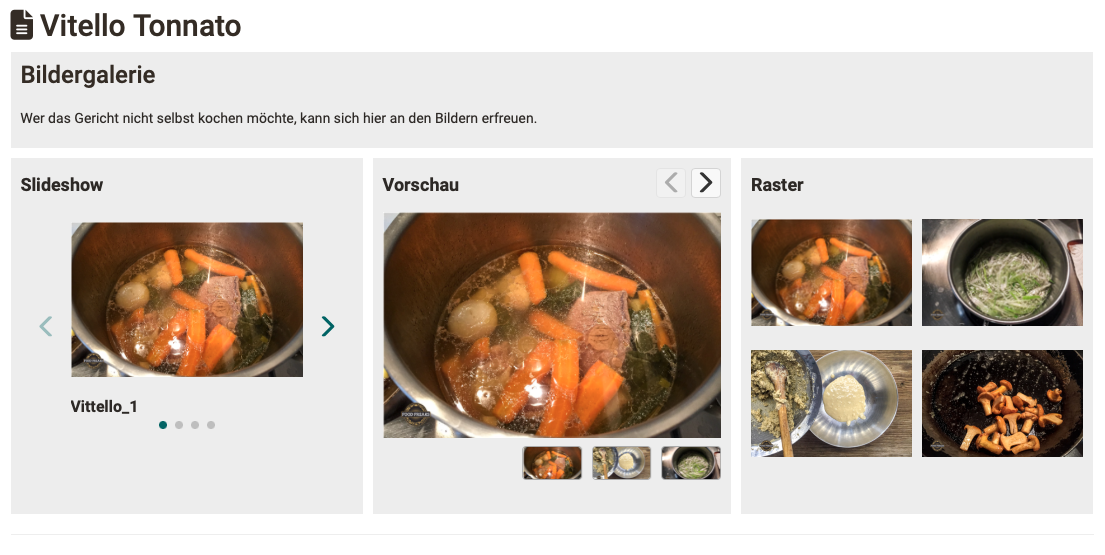
Gallery
Several images can be scrolled through in a gallery element (slideshow), displayed in a grid (columns and rows definable by author) or displayed with preview (1 image large, the remaining images as reduced preview images). The appearance of the gallery can be varied in the inspector. The images come from the Media Center.

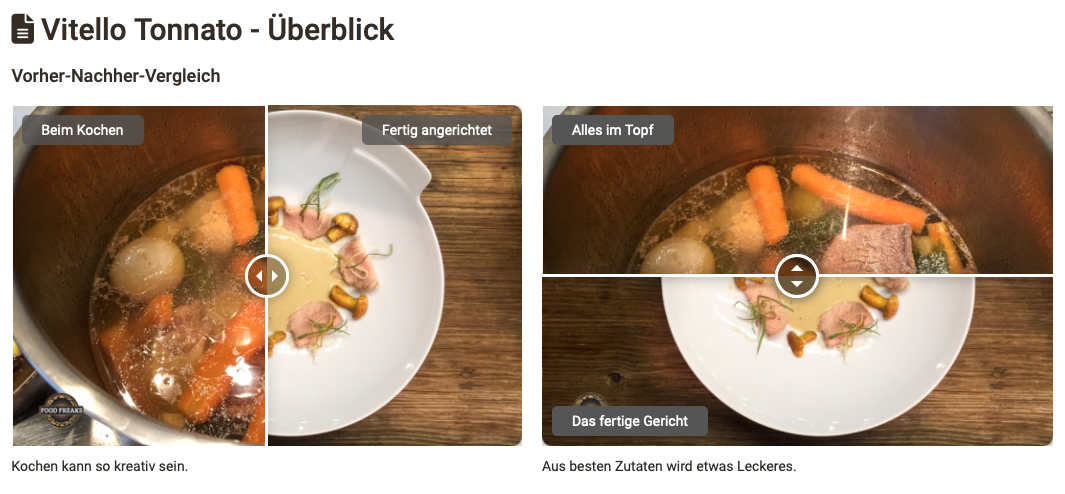
Image comparison
Two superimposed images can be cross-faded using a slider.

Separator
A separator is a line (visual design element) for separating content.
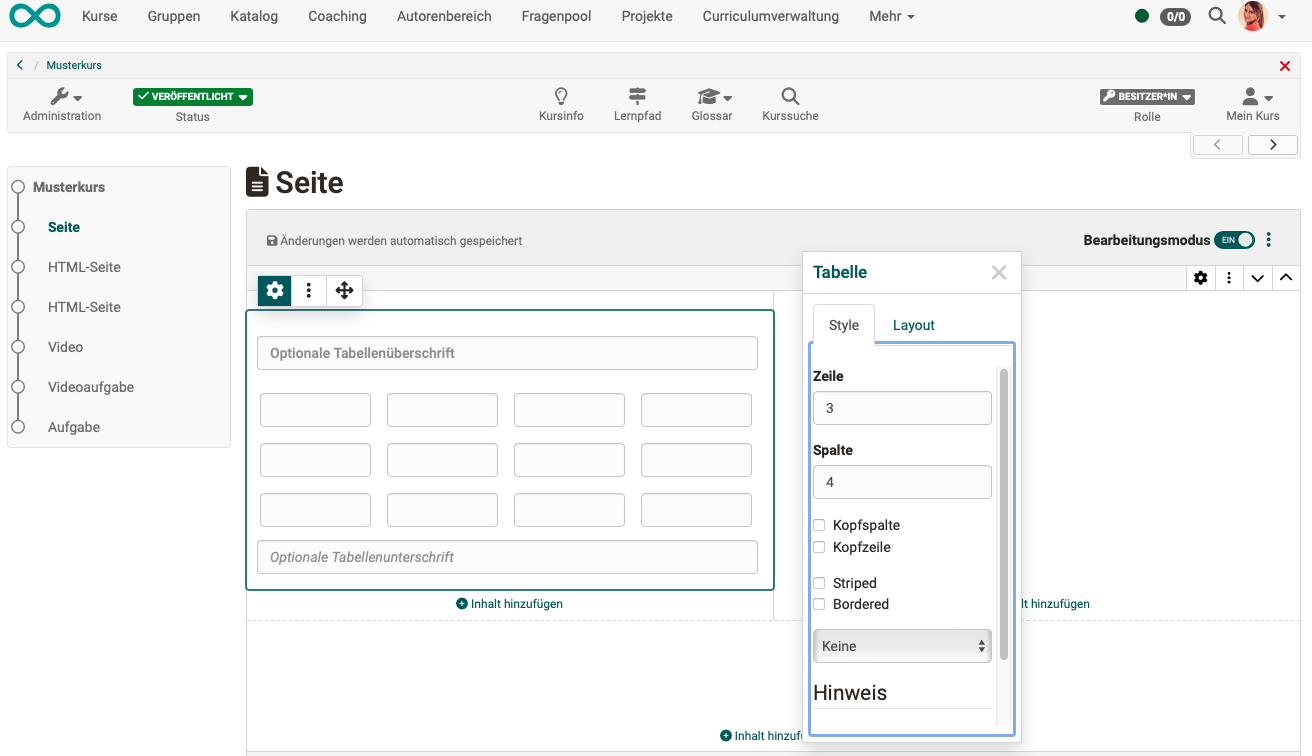
Table

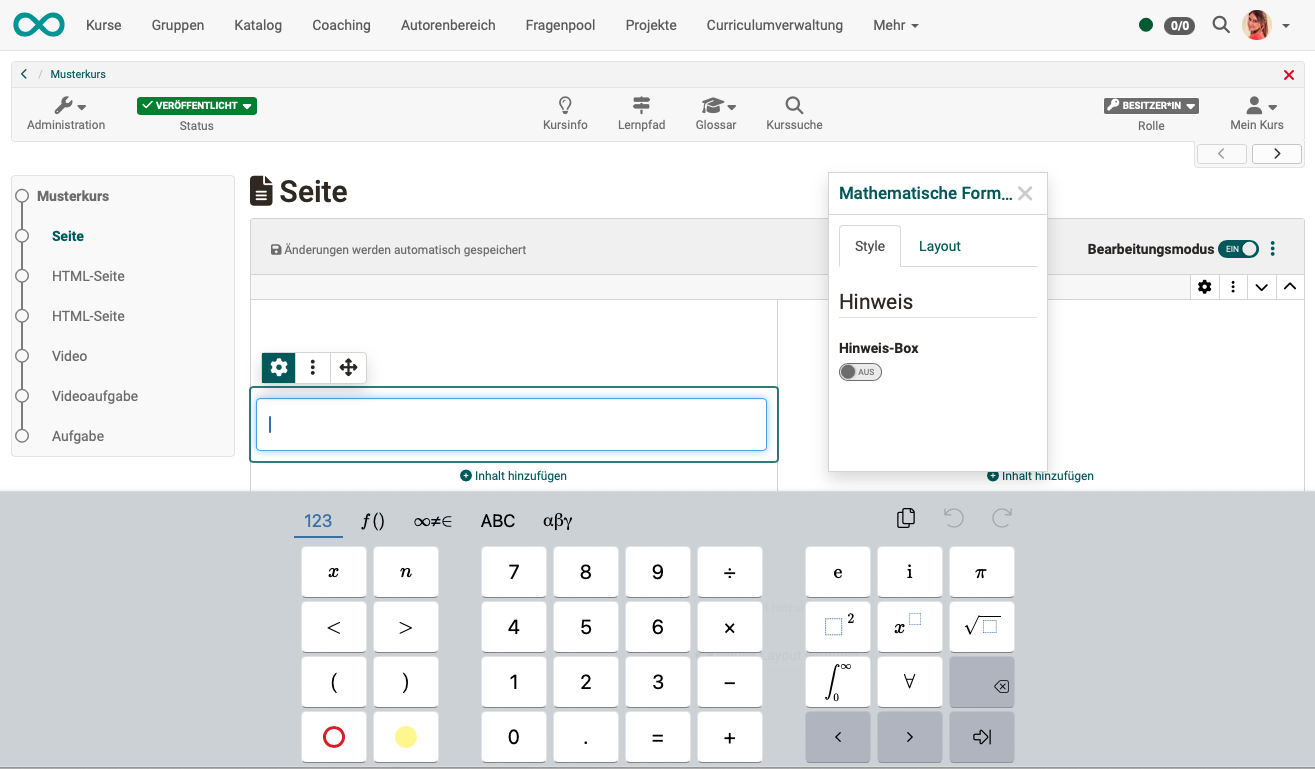
Mathematic formula
A special small editor is available for mathematical formulas.

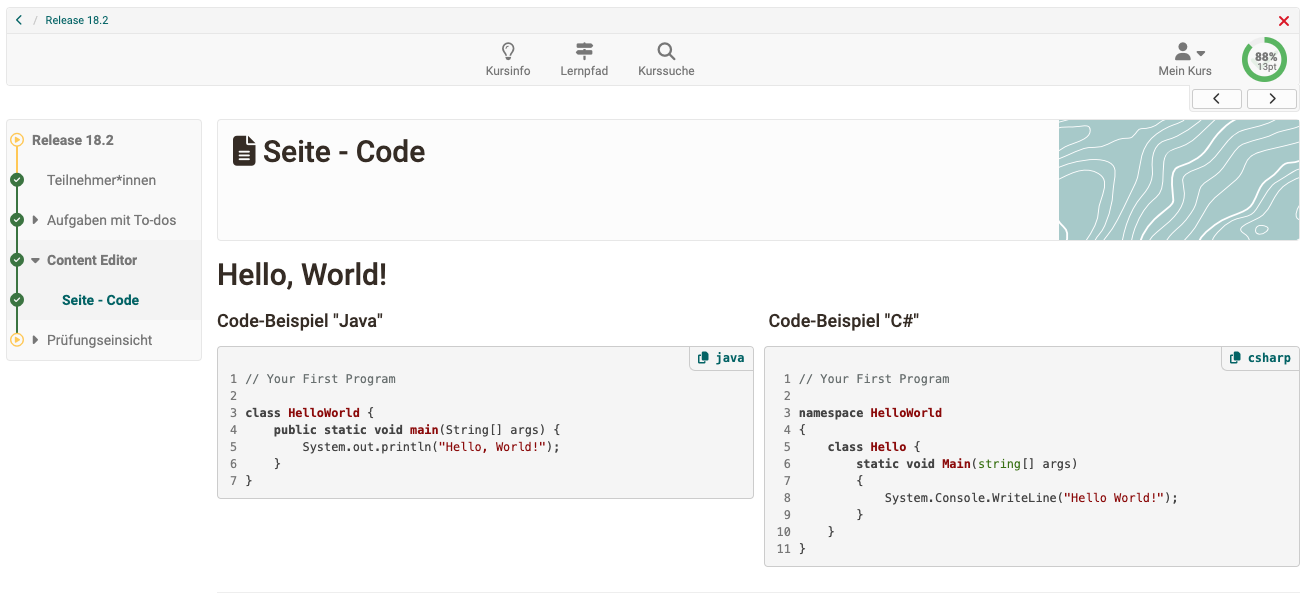
Code
The 'Code' block enables text to be displayed in a font with fixed spacing and numbering of the lines. This is particularly helpful for technical learning content such as programming examples. The programming language used can be selected when creating the code block. Participants can copy the code template directly to the clipboard for further processing.

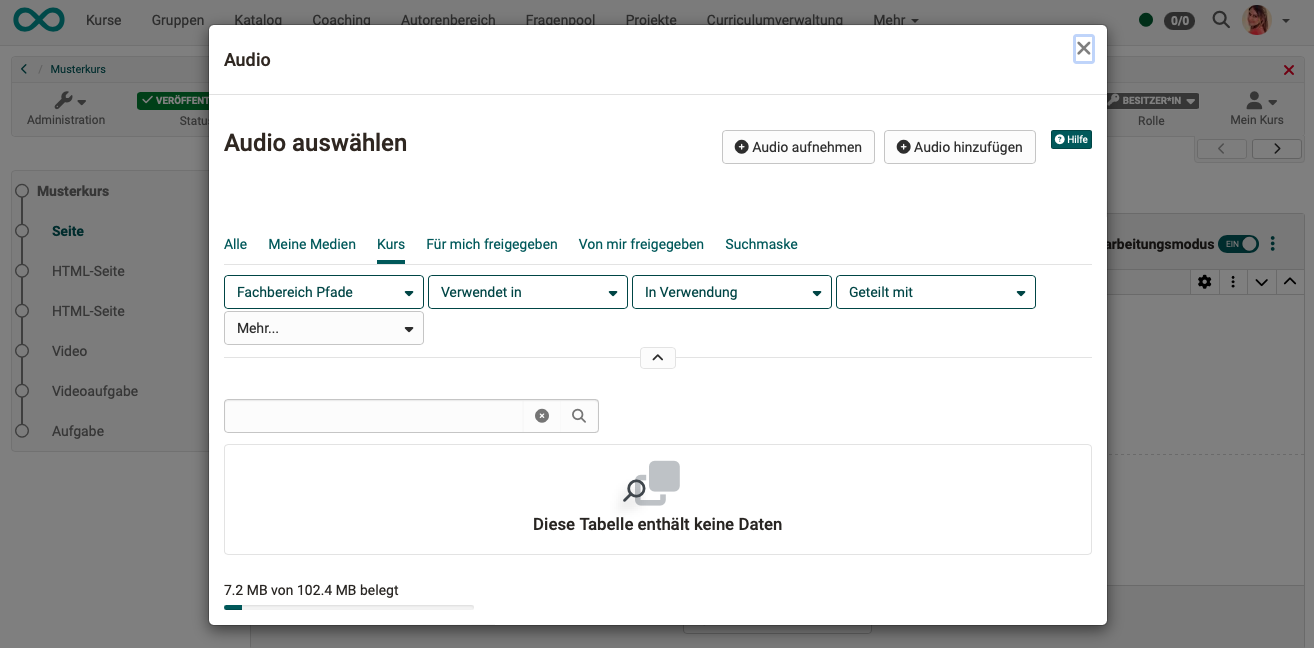
Audio
Audio can be recorded directly in OpenOlat, uploaded or selected from existing audio.

Video
Videos can also be integrated via URL in the 'Video' block. The video formats MP4 and m3u8 as well as the platforms Youtube, Vimeo, Panopto and nanoo.tv are supported. It is also possible to record new videos directly in OpenOlat.
Quote
If a text is entered as a quote, it automatically has a predefined formatting. The quotes are saved as reusable objects in the Media Center, just like audio or videos.
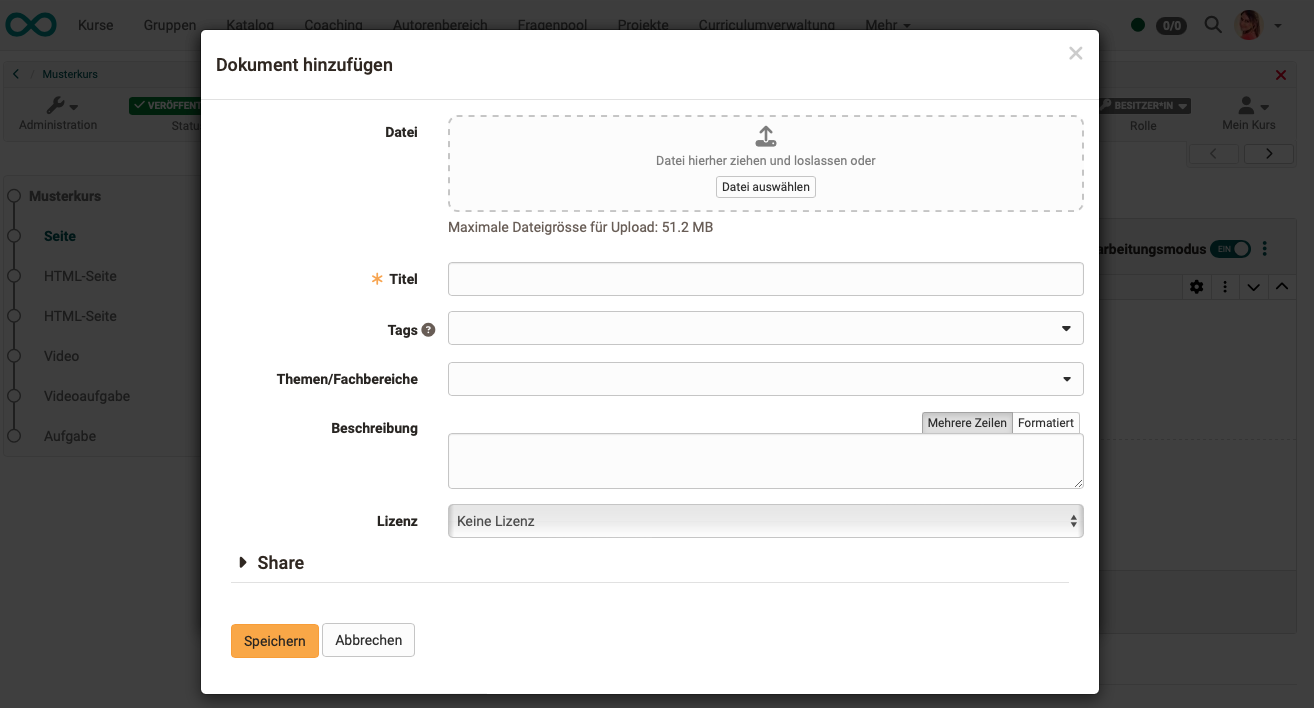
Document
Documents (e.g. pdf or Word files) can be uploaded using drag & drop. They are stored in the Media Center. For the Media Center, descriptions and information can be entered here under “Share”. The file initially uploaded only for this content block can then be used elsewhere and by other OpenOlat authors. If desired, the documents can also be stored in the Media Center for editing.

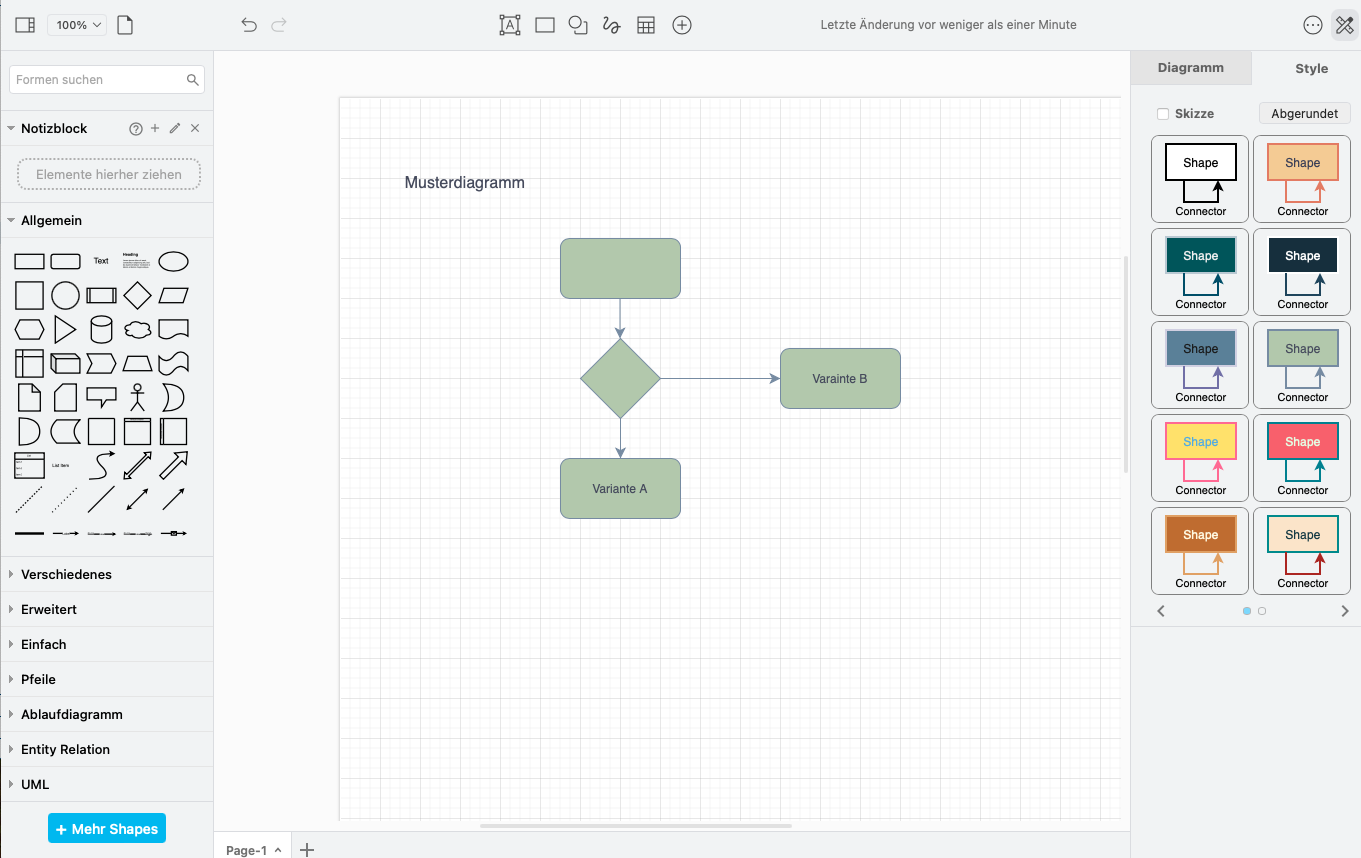
draw.io diagram
Existing diagrams can be loaded from the Media Center or new diagrams can be created directly with draw.io. If you edit the file as an individual, the editing takes place on the OpenOlat server, in collaboration mode on an external server.

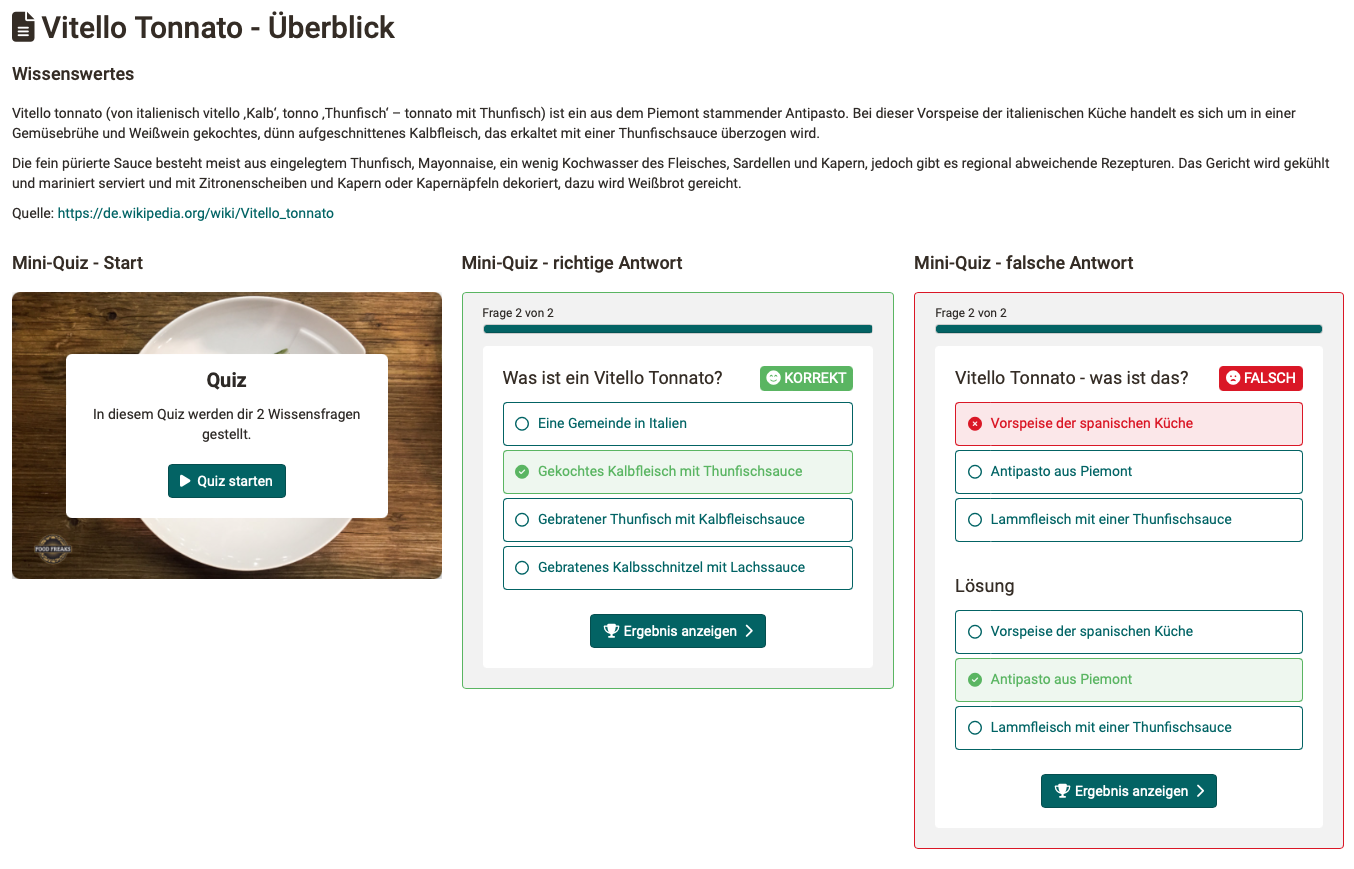
Quiz
As shown above, different question types can be inserted into forms. Quiz questions are also available in the course element “Page” from release 19.0.
Authors can create questions directly or choose already available questions from the question pool.
A quiz (package of one or more questions) can be inserted into the page as a block. Several detailed feedbacks can be added to each question (including pictures and videos).
As a content block on a course element “Page”, quizzes are intended to provide a variety of content and therefore no points are awarded to the course (not an assessable course element). For evaluable quiz questions, use the course element “Test” or “Self-test”.

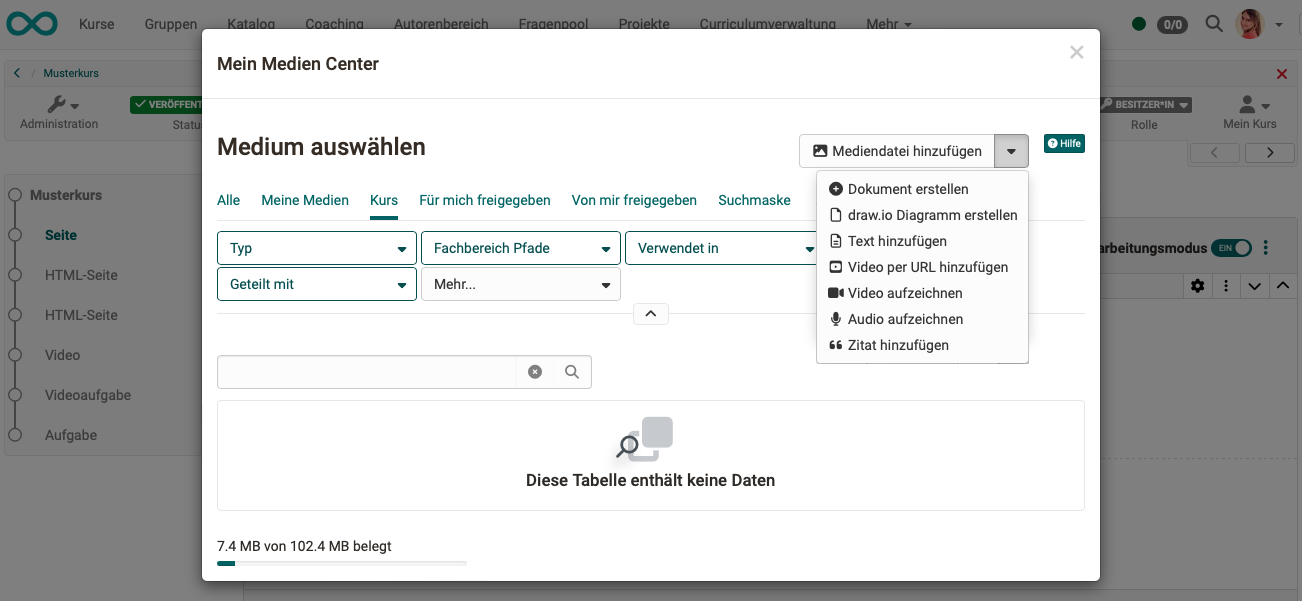
Choose from my media center
Various media types can be stored in the Media Center. Instead of accessing a specific content type, you can use this selection option to access all media of different types that have been released to you in the Media Center.
Use the “Add media file” button to create new media files directly.

Hint
You can find out more about the Media Center here:
User Manual > Personal Menu > Personal Tools > Media Center