Content Editor
Was ist der Content Editor?
Der Content Editor ermöglicht es basierend auf einem selbst gewählten Layout verschiedene Inhaltselemente in eine Seite einzufügen und so eine Inhaltsseite optimiert für mobile Devices zu gestalten. Eine Speicherung der Änderungen erfolgt automatisch.
Der Content Editor wird an verschiedenen Stellen in OpenOlat verwendet.

Hinweis
Neben dem Content Editor existiert in OpenOlat noch der HTML-Editor "Tiny MC", der z.B. im Kursbaustein "HTML-Seite" verwendet wird.
Wo kommt der Content Editor zum Einsatz?
Der Content Editor wird im Kursbaustein Seite, in der Lernressource "Formular" und im "Portfolio 2.0" verwendet.
Kursbaustein Seite
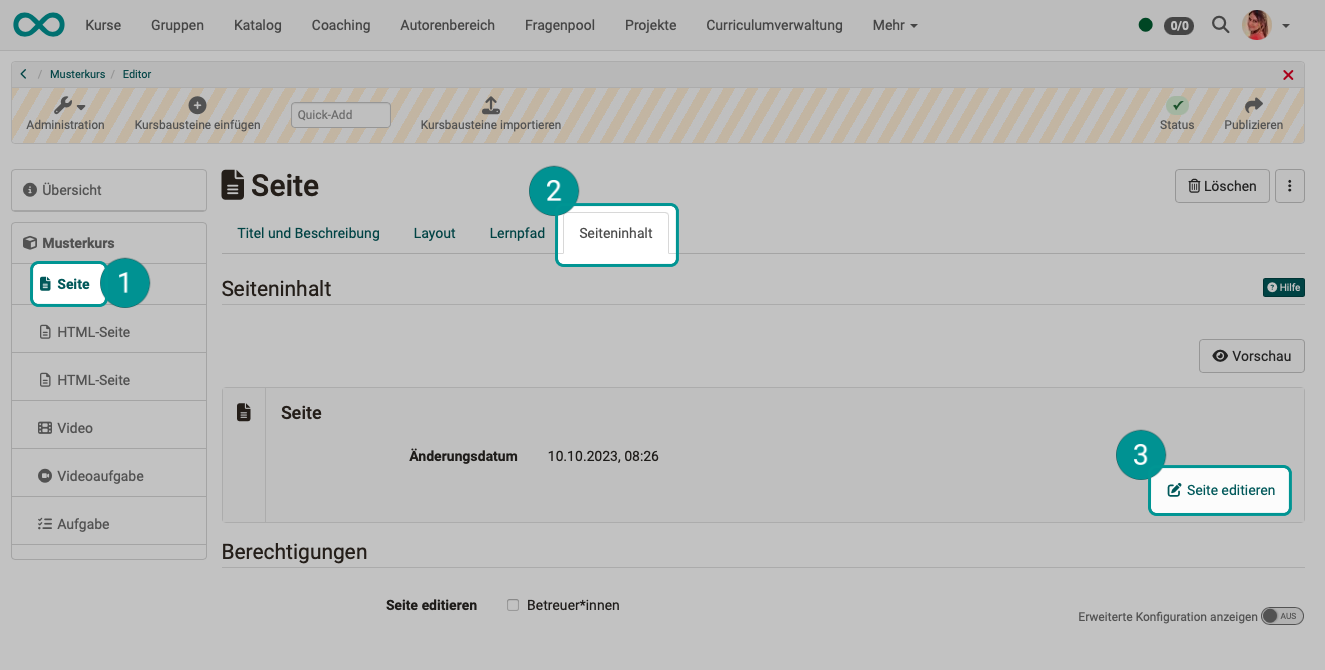
Der Content Editor wird im Kursbaustein Seite entweder im Kurseditor im Tab „Seiteninhalt“ oder bei geschlossenem Kurseditor durch Aktivierung des Bearbeitungsmodus direkt beim gewünschten Kursbaustein Seite aktiviert.
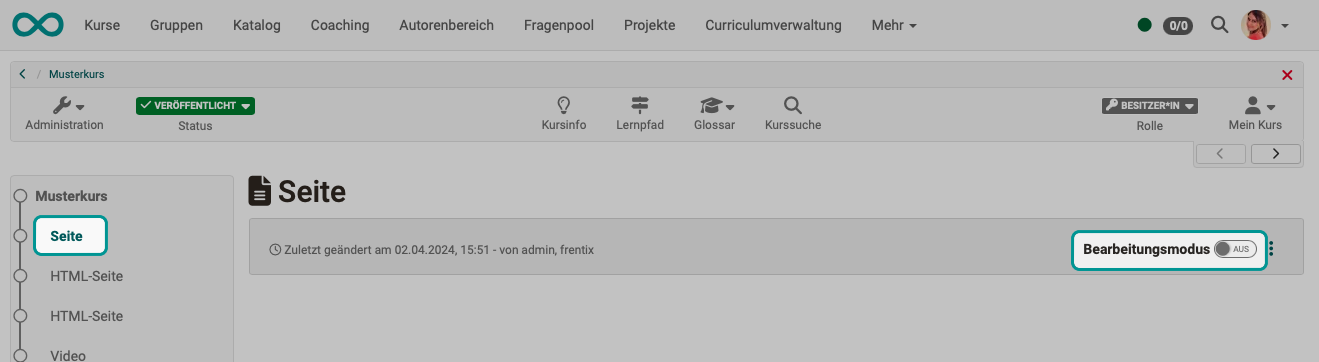
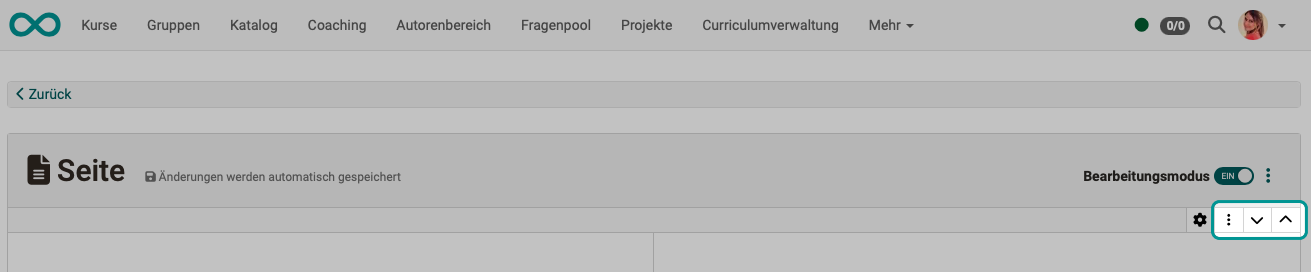
Bei geschlossenem Kurseditor:

Über den Schiebeschalter kann der Bearbeitungsmodus ein- und ausgeschaltet werden.
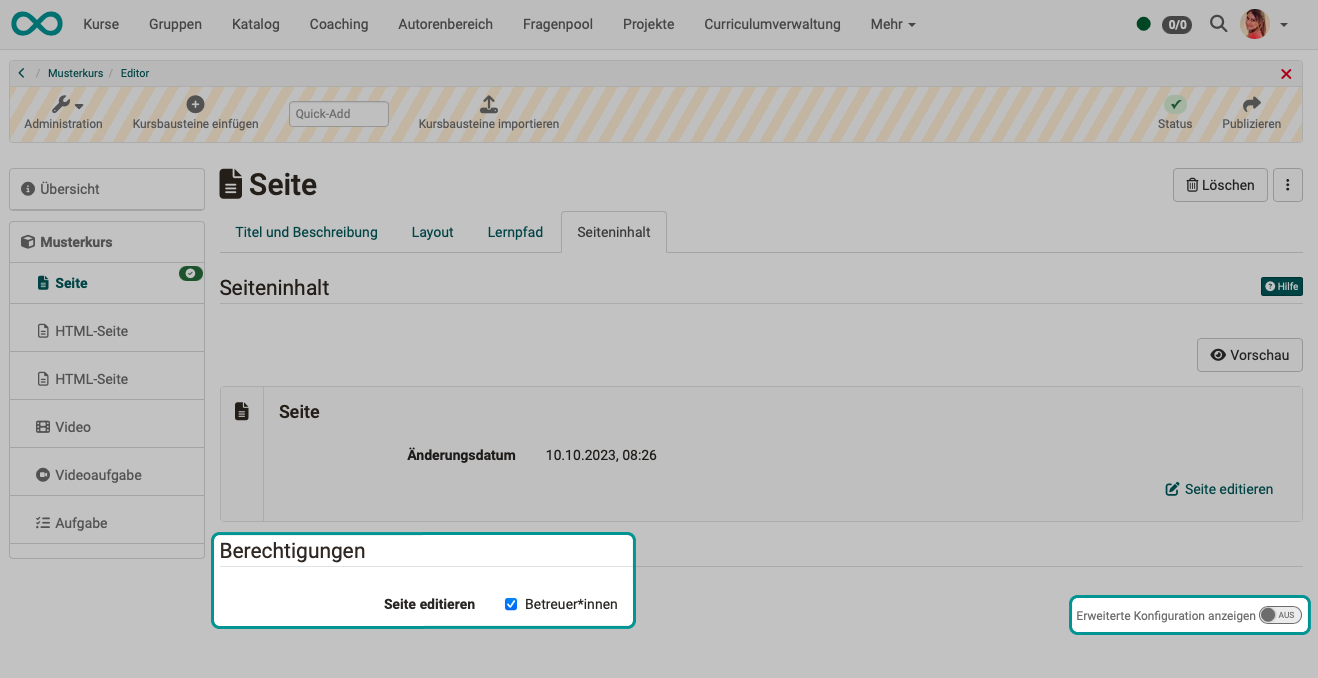
Im Kurseditor:

Im Kurseditor kann konfiguriert werden, ob neben den Kursbesiter:innen auch Betreuende den jeweiligen Content Editor des Kursbausteins bei geschlossenem Kurseditor verwenden und Änderungen vornehmen dürfen.

Die Medien-Inhalte des Kursbausteins „Seite“ (Bilder, Audio, Video, Diagramme, Zitate, Dokumente, etc.) werden im Media Center, nicht im Ablageordner des Kurses (vergl. Kursbaustein "HTML-Seite"), gespeichert. Weitere Infos finden Sie bei den Erläuterungen zu den jeweiligen Kursbausteintypen.
Für Portfolio und Formular-Lernressource gelten andere Regeln.
Lernressource Formular
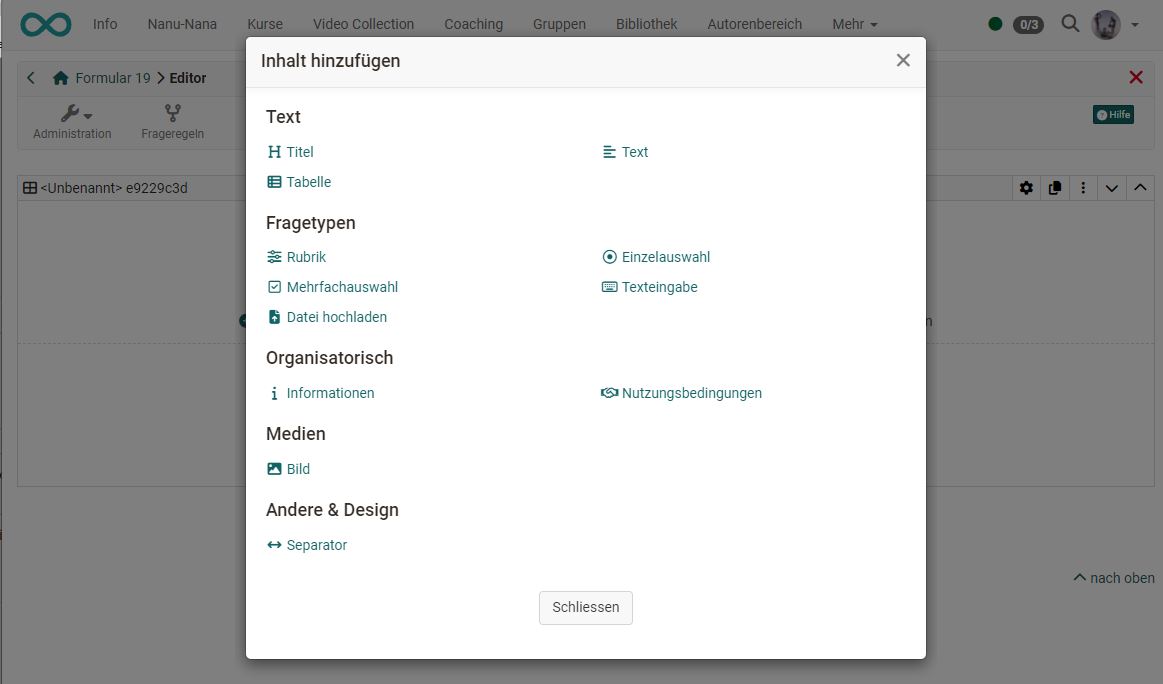
Der Content Editor wird auch in der Lernressource Formular und allen Elementen die die Lernressource Formular nutzen verwendet.
Die angezeigten Optionen zum Einfügen von Inhalt sind an das Formular angepasst, z.B. stehen hier verschiedene Fragetypen zur Auswahl.

E-Portfolio
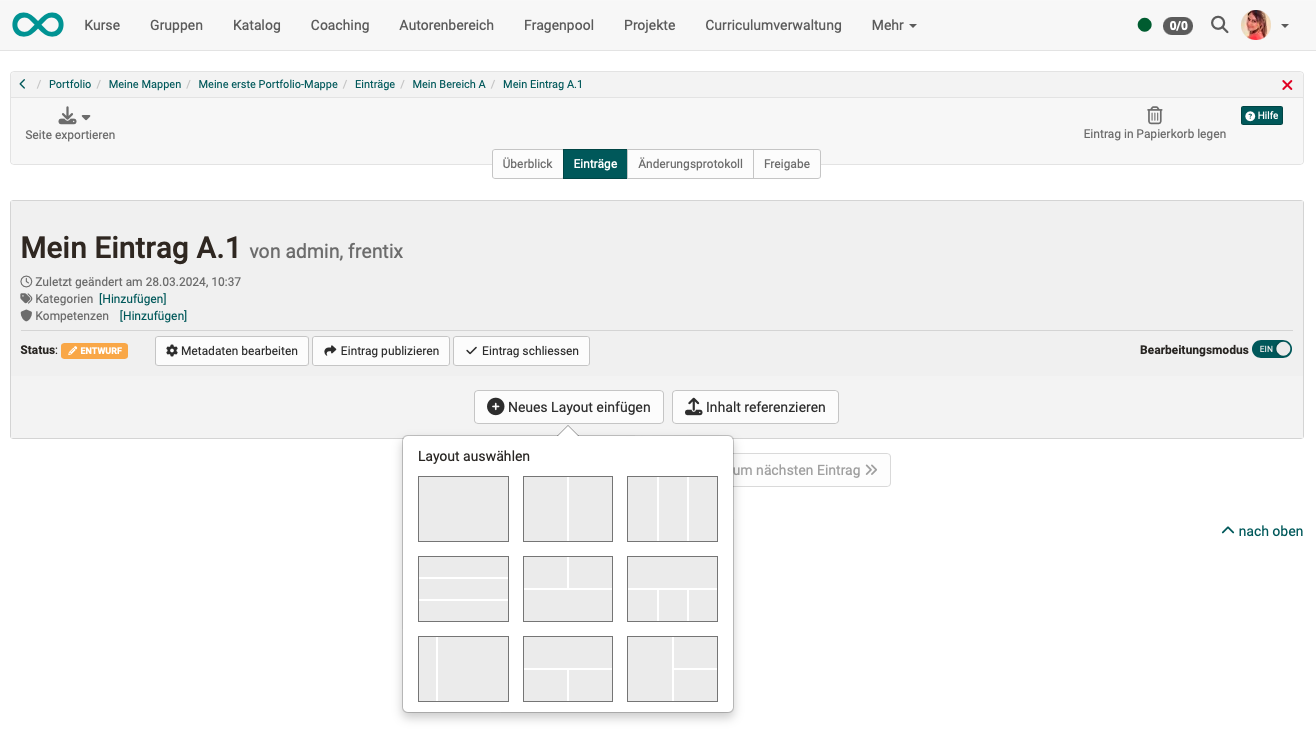
Auch für Einträge in Portfolio-Mappen, die sowohl kursunabhängig als auch in Verbindung mit Portfoliovorlagen und Portfolioaufgaben verwendet werden können, wird der Content Editor verwendet.

Layout im Content Editor
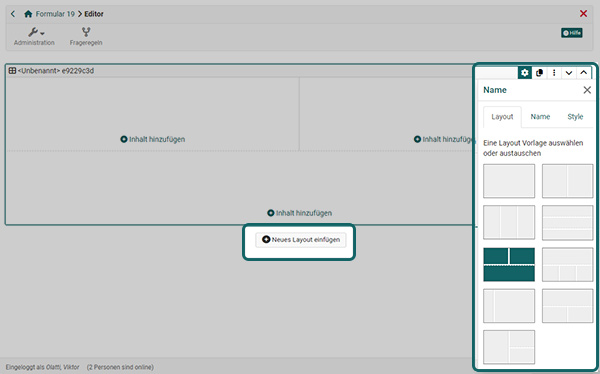
Bevor Sie Inhalte im Content Editor einfügen können, müssen Sie zuerst ein "neues Layout" hinzufügen. Das Layout dient als Raster, das die Anordnung der Inhalte (Blöcke) bestimmt.
Es stehen verschiedene Layouts zur Auswahl, die sich durch unterschiedlich angeordnete Felder unterscheiden. Sie können auf einer Seite auch mehrere Layouts kombinieren.
Falls nötig, lässt sich das Layout später jederzeit ändern. Klicken Sie dazu einfach auf das Zahnrad-Symbol (Einstellungen bearbeiten) des Layouts und wählen Sie ein neues Layout aus.

Sind mehrere Layouts vorhanden, können Sie die Reihenfolge der Layouts ändern. Zum Verschieben eines gesamten Layouts verwenden Sie die Pfeile.

Inhalte im Layout organisieren
Inhalts-Blöcke
In jeden Bereich eines Layouts können Inhalts-Blöcke mit verschiedenen konkreten Inhalten hinzugefügt werden. Die Anzahl der Inhaltsblöcke variiert je nach gewähltem Design. Ein dreispaltiges Design verfügt dabei beispielsweise über 3 Inhaltsblöcke.
Inhalte in einem Block hinzufügen, positionieren und konfigurieren
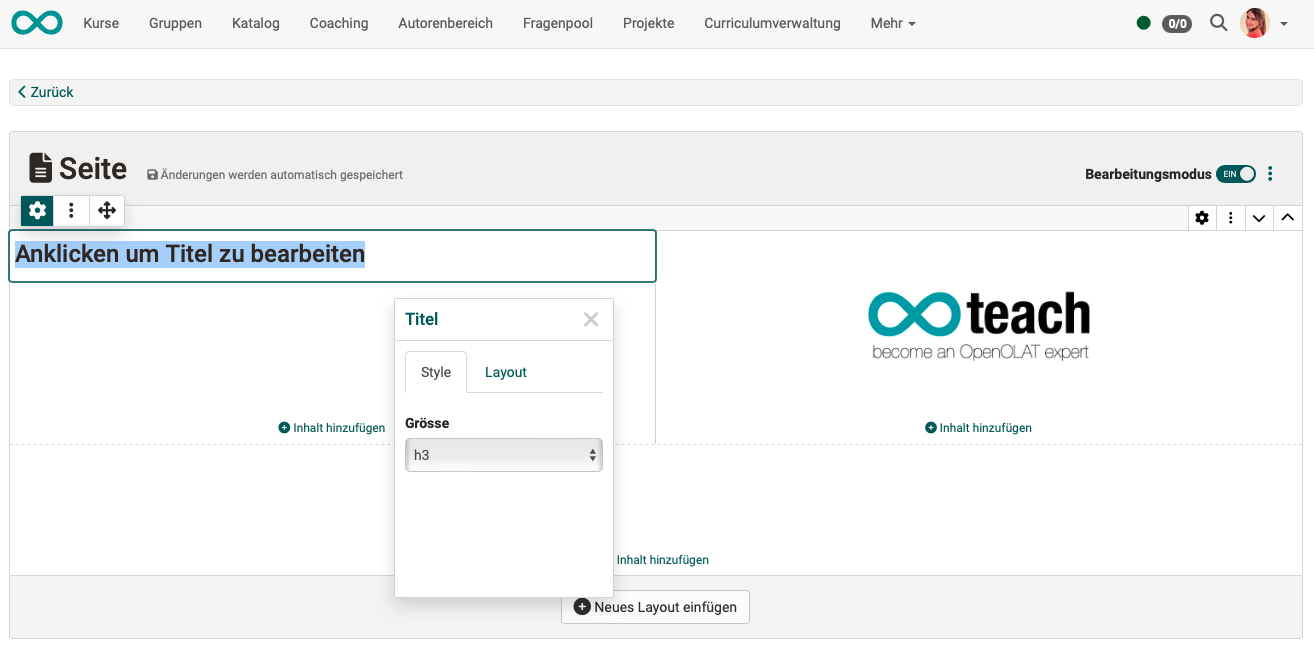
Über "Inhalt hinzufügen" werden die konkreten Inhalte und Medien einem Block hinzugefügt.
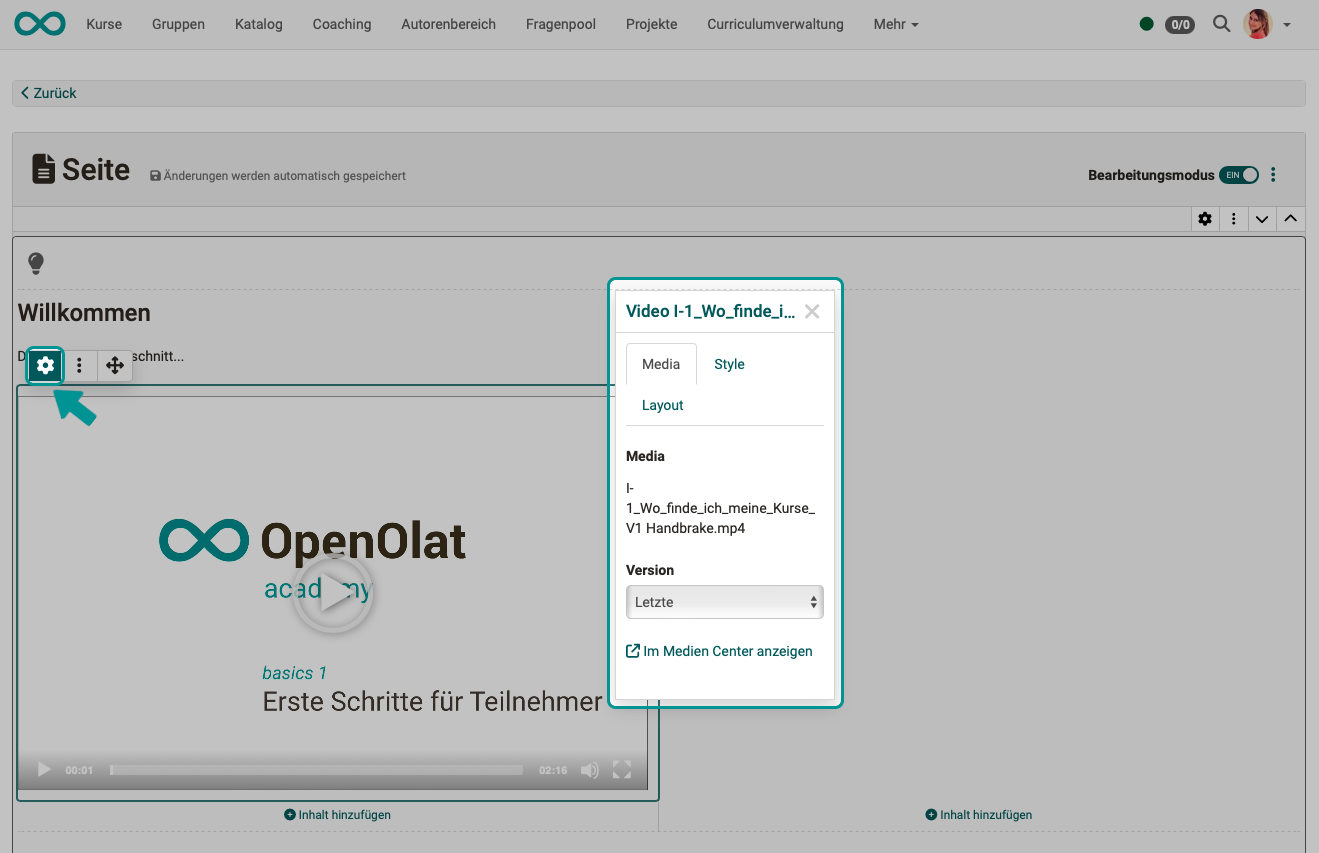
Sobald ein hinzugefügter Inhalt angeklickt/markiert worden ist, erscheint ein Popup-Fenster, in dem Eigenschaften dieses Inhalts eingestellt werden können. Das ist der sogenannte "Inspektor".
Das Inspektor-Popup lässt sich auch mit dem Zahnrad-Icon des Inhalts ein- und ausblenden.

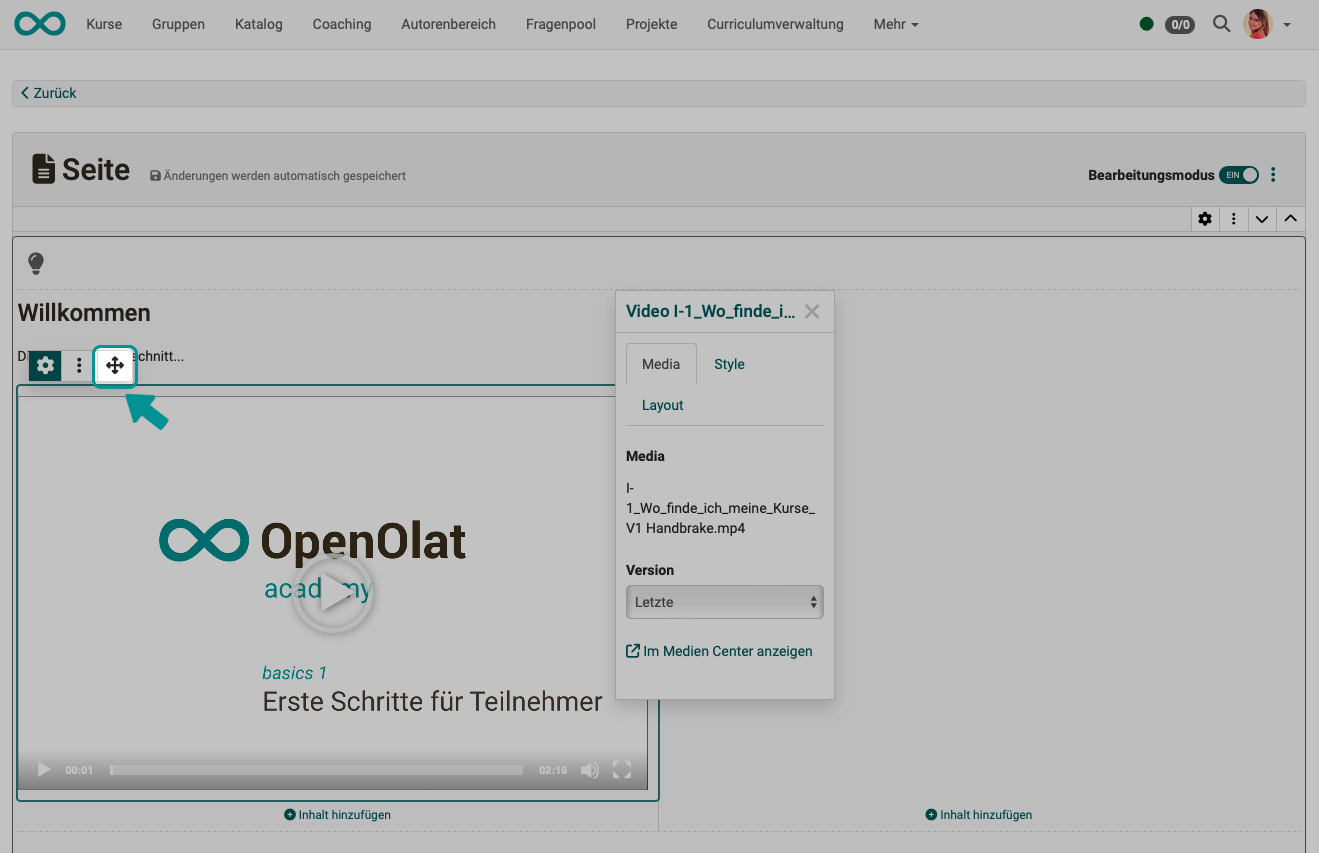
Menüs
Neben dem Zahnradsymbol gibt es noch ein 3-Punkte Menü und ein Fadenkreuz. Über das Fadenkreuz können weitere Inhaltselemente davor oder danach hinzugefügt oder das markierte Element gelöscht werden. Über das Fadenkreuz kann das markierte Element per Drag & Drop an eine andere Position, einen anderen Inhalts-Block oder ein anderes Layout verschoben werden.

Generelle Formatierungen für alle Inhaltsblöcke - Der Inspektor
Abstände
Für die ansprechende Gestaltung eines Layouts sind einheitliche Abstände zwischen den Feldern des Layouts (Inhaltsblöcken) bedeutsam. Sie haben die Wahl zwischen verschiedenen Abständen:
- kein Abstand
- S (klein)
- M (mittel)
- L (gross)
- XL (extragross)
- benutzerdefiniert



Block-Stil 'Hinweis'
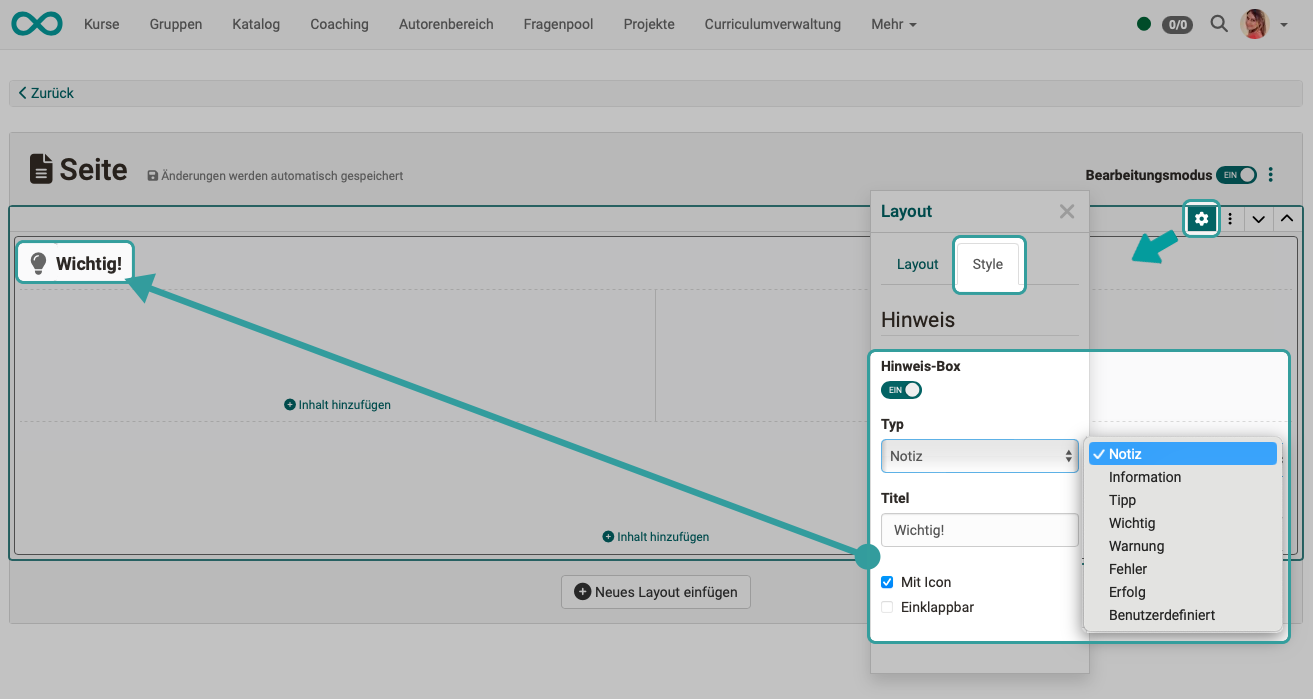
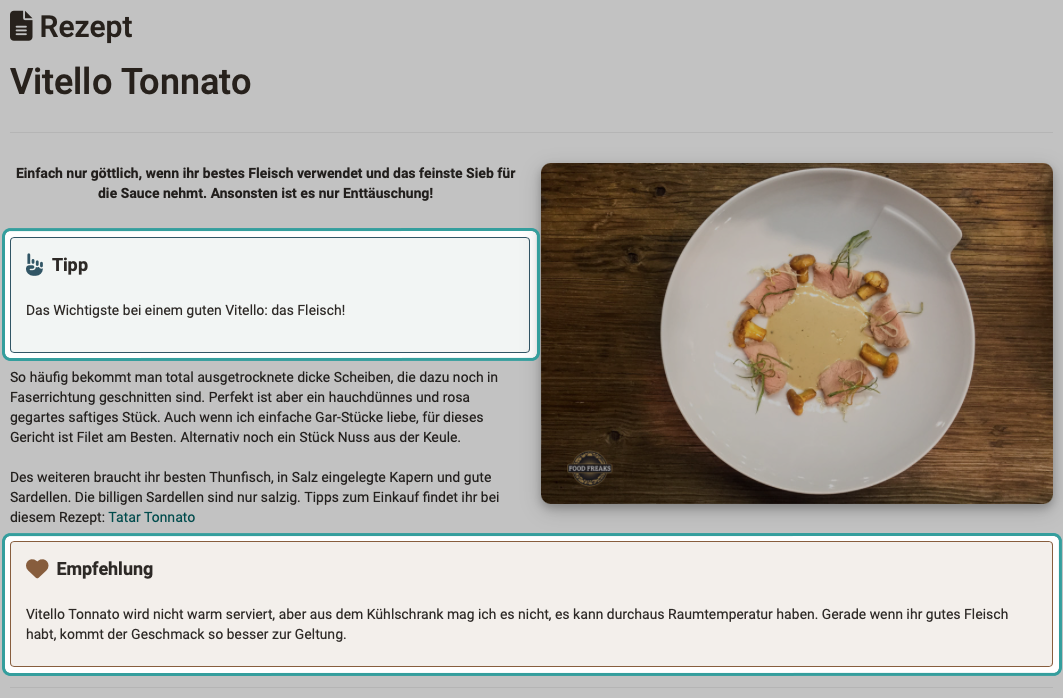
Ab Release 18.2.3 können Layouts und manche Inhaltsblöcke als formatierte Hinweis-Box dargestellt werden. Bei Auswahl eines vordefinierten Hinweis-Typs werden Informationen durch eine entsprechende Farbgebung der Box - ggfs. mit passendem Icon - deutlich hervorgehoben. Ein Set an weiteren Farben und Icons zur benutzerdefinierten Gestaltung der Box ist ebenfalls verfügbar. Auf Wunsch kann eine Box auch einklappbar gemacht werden.

Beispiel:

Inhaltstypen
Bitte beachten Sie, dass nicht in jedem Content Editor alle Elemente zur Verfügung stehen.
Text Elemente
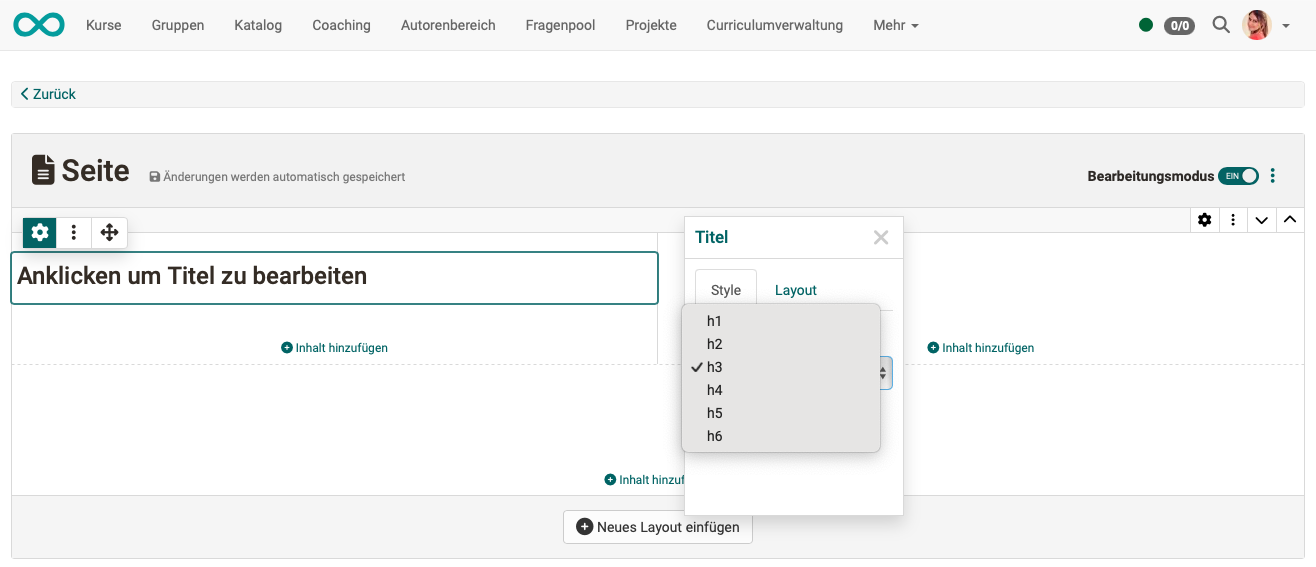
Titel
Für das Überschriftselement sind verschiedene Schriftgrössen vordefiniert.

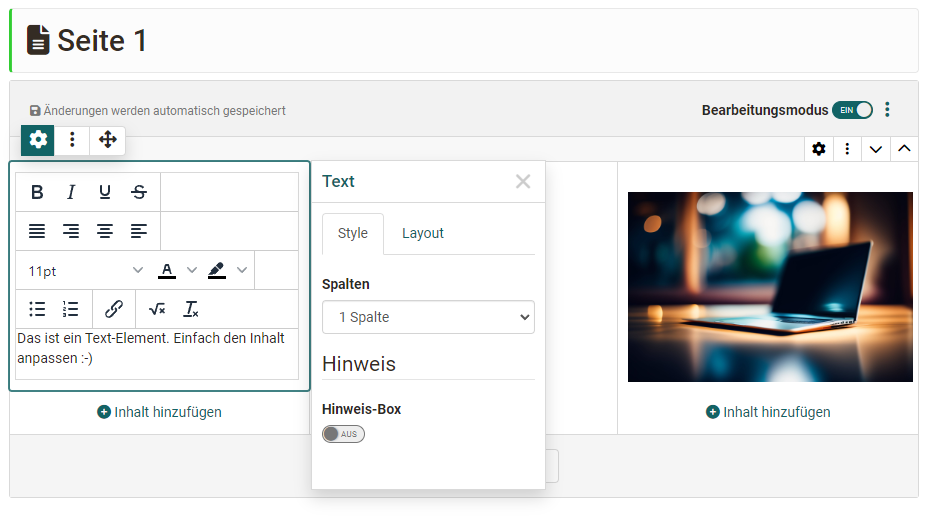
Text
Hierüber werden Texte hinzugefügt.

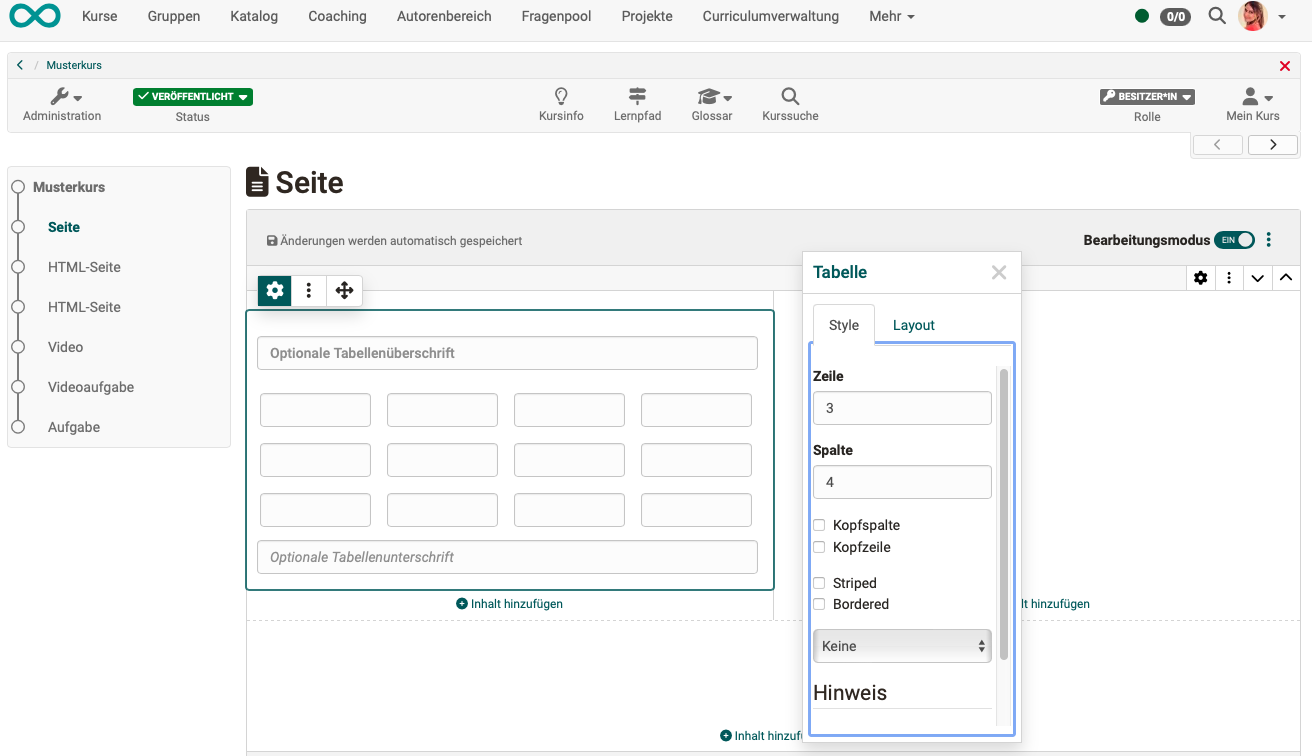
Tabelle

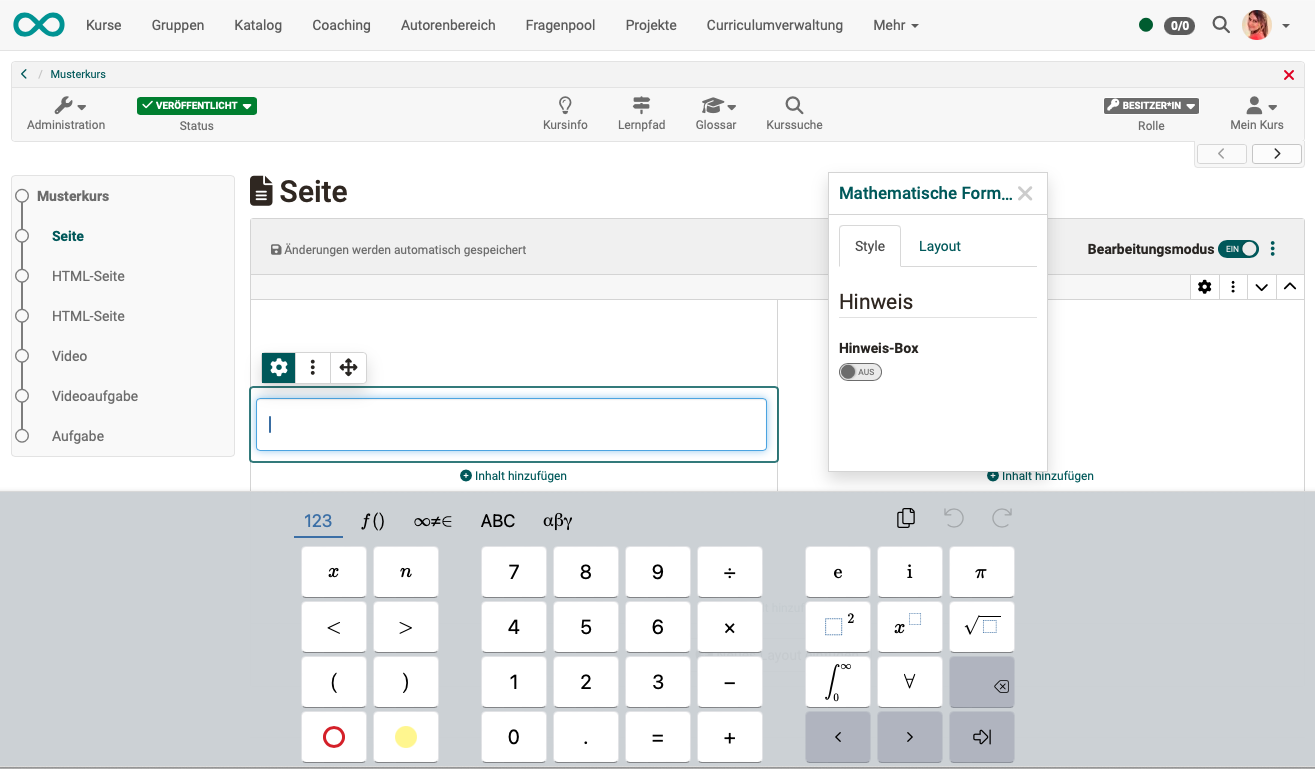
Mathematische Formel
Für mathematische Formeln steht ein spezieller kleiner Editor zur Verfügung.

Dieses Textelement existiert nicht im Formular Editor.
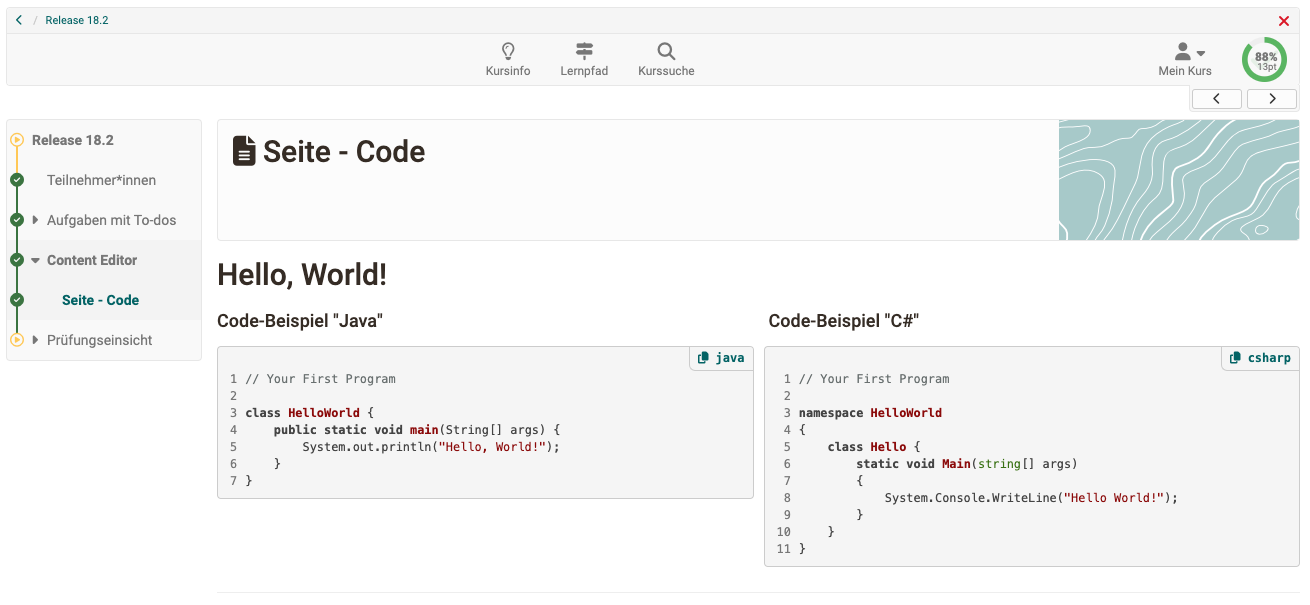
Code-Beispiel
Der 'Code' Block ermöglicht die Textdarstellung in einer Schriftart mit festen Abständen und Nummerierung der Zeilen. Dies ist insbesondere bei technischen Lerninhalten wie Programmierbeispielen sehr hilfreich. Beim Anlegen des Code Blocks kann die verwendete Programmiersprache gewählt werden. Zur Weiterverarbeitung können Teilnehmende die Code-Vorlage direkt in die Zwischenablage kopieren.

Dieses Textelement existiert nicht im Formular Editor.
Zitat
Wird ein Text als Zitat erfasst, hat er automatisch eine vordefinierte Formatierung. Die Zitate werden wie Audios oder Videos als wiederverwendbare Objekte im Medien Center gespeichert.
Dieses Textelement existiert nicht im Formular Editor.
Medien
Info
Statt des Bereichs Medien mit den zugehörigen Inhaltselementen gibt es im Formular Editor die Bereiche "Fragetypen" und "Organisatorisch" mit entsprechenden Inhaltselementen.
Bild
Alle im Medien Center verfügbaren Bilder können eingebunden werden. Neue Bilder lassen sich hochladen und werden automatisch im Medien Center abgelegt.
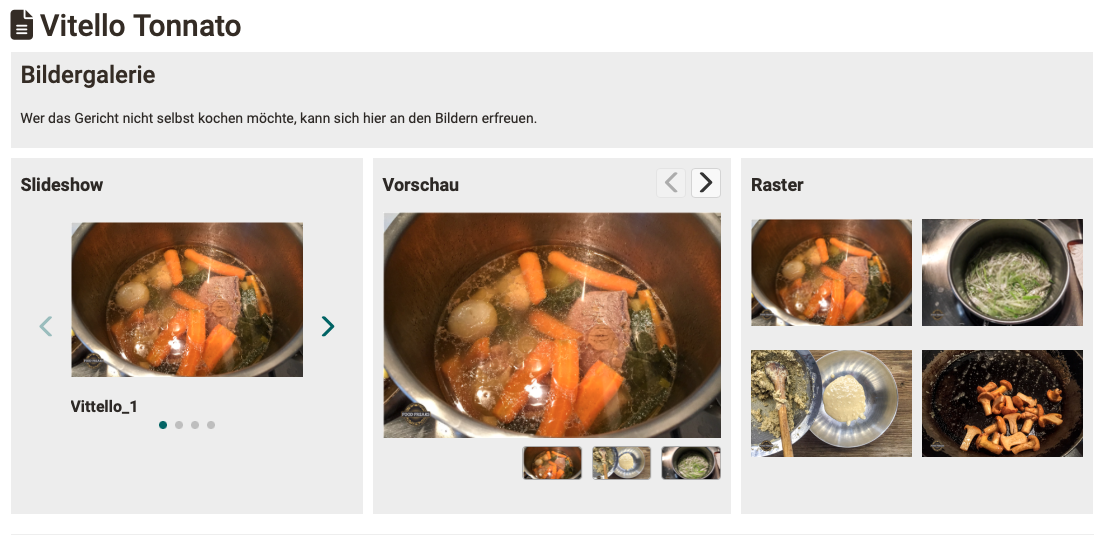
Galerie
Mehrere Bilder können in einem Galerie-Element durchgeblättert werden (Slideshow), in einem Raster dargestellt werden (Spalten und Zeilen von Autor:innen definierbar) oder mit Vorschau dargestellt werden (1 Bild gross, die übrigen Bilder als verkleinerte Vorschaubilder). Im Inspektor kann das Erscheinungsbild der Galerie variiert werden. Die Bilder entstammen dem Medien Center.

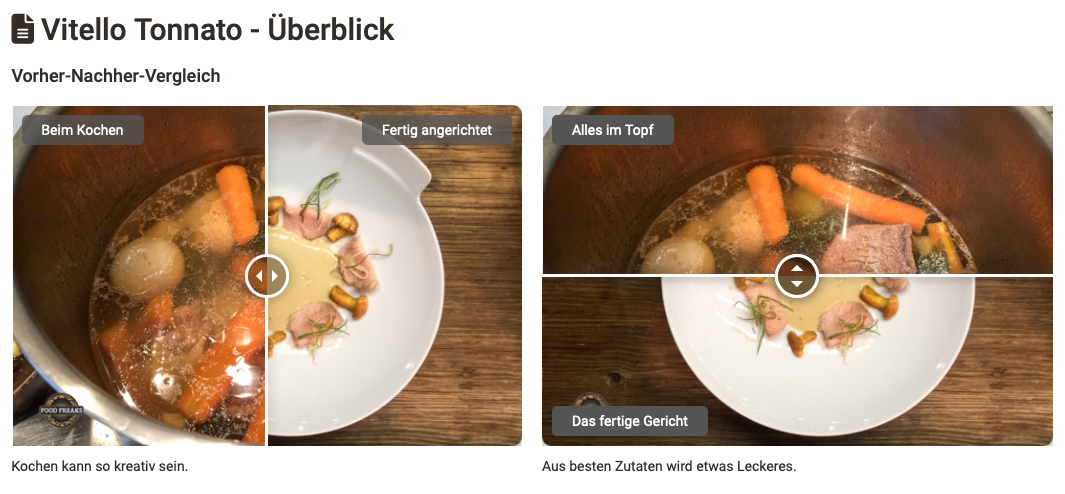
Bildervergleich
Zwei übereinander liegende Bilder können durch einen Schieberegler überblendet werden.

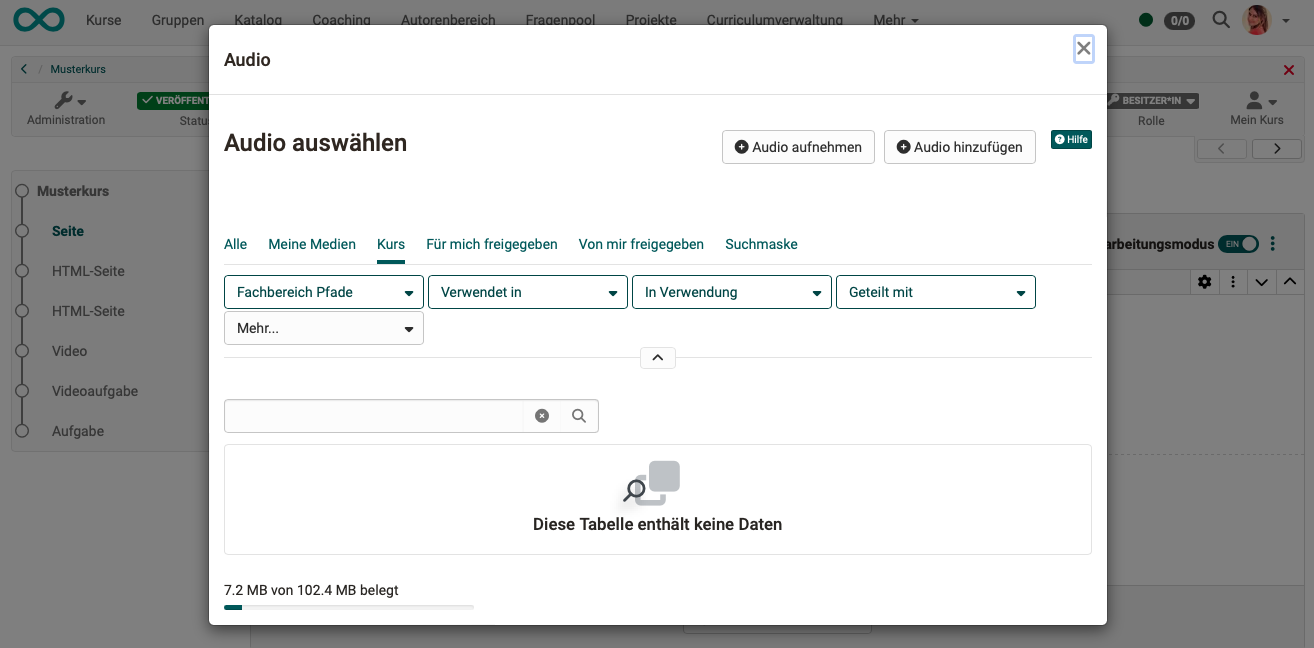
Audio
Audios können direkt in OpenOlat neu aufgenommen, hochgeladen oder aus den bereits vorhandenen Audios ausgewählt werden.

Video
Im Block 'Video' können auch Videos per URL eingebunden werden.
Unterstützt werden die Video-Formate MP4 und m3u8 sowie die Plattformen YouTube, Vimeo, Panopto und nanoo.tv. Auch die Aufzeichnung neuer Videos direkt in OpenOlat ist möglich.
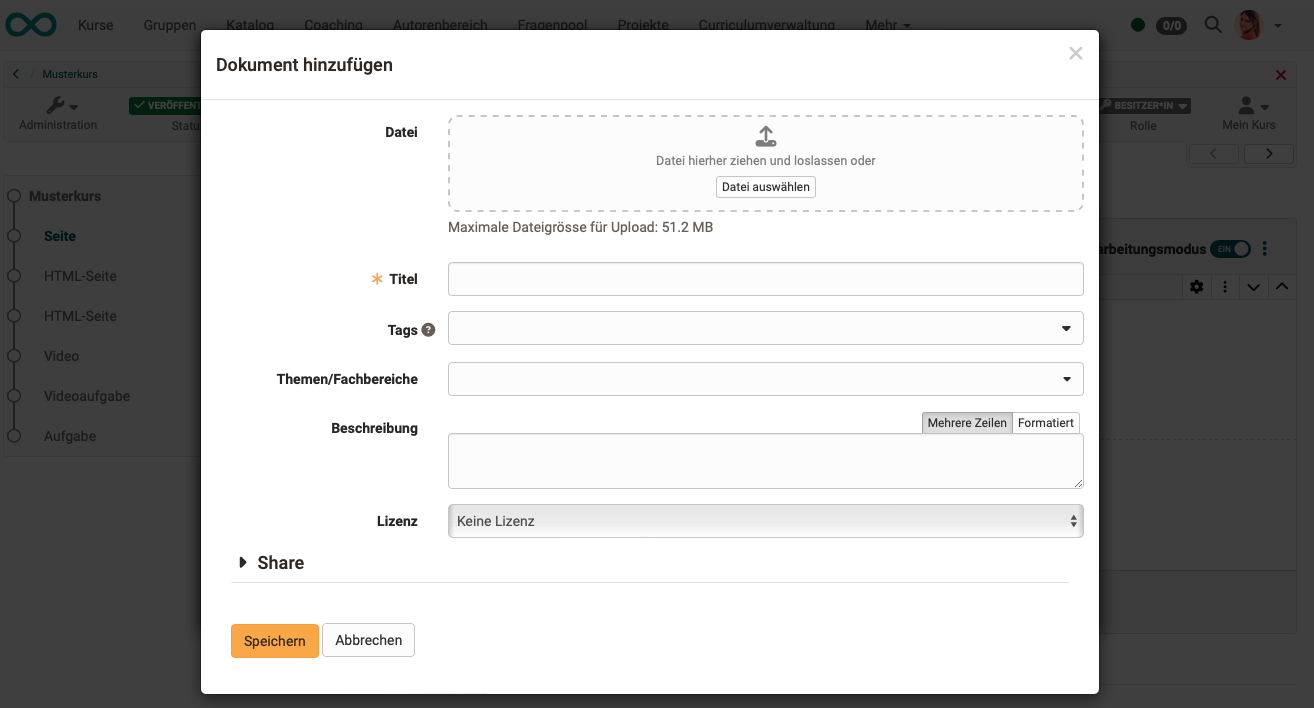
Dokument
Hier können Dokumente in verschiedenen Formaten (z.B. PDF- oder Word-Dateien) per Drag & Drop hochgeladen, aus dem Medien Center ausgewählt oder in bestimmten Formaten direkt erstellt werden. Die Medien werden automatisch im Medien Center abgelegt.
Über das Inspektor-Menü haben Sie ebenfalls Zugriff auf das Medien Center, um den Dokumenten zusätzliche Informationen hinzuzufügen und weitere Freigaben zu definieren. Eine Datei, die zunächst nur für einen Inhaltsblock vorgesehen war, kann dadurch auch anderweitig genutzt oder von anderen OpenOlat-Benutzer:innen bearbeitet werden.
Zusätzlich besteht im Bereich "Share" die Möglichkeit, für neu erstellte oder hochgeladene Dokumente direkt eine Freigabe zu erteilen.

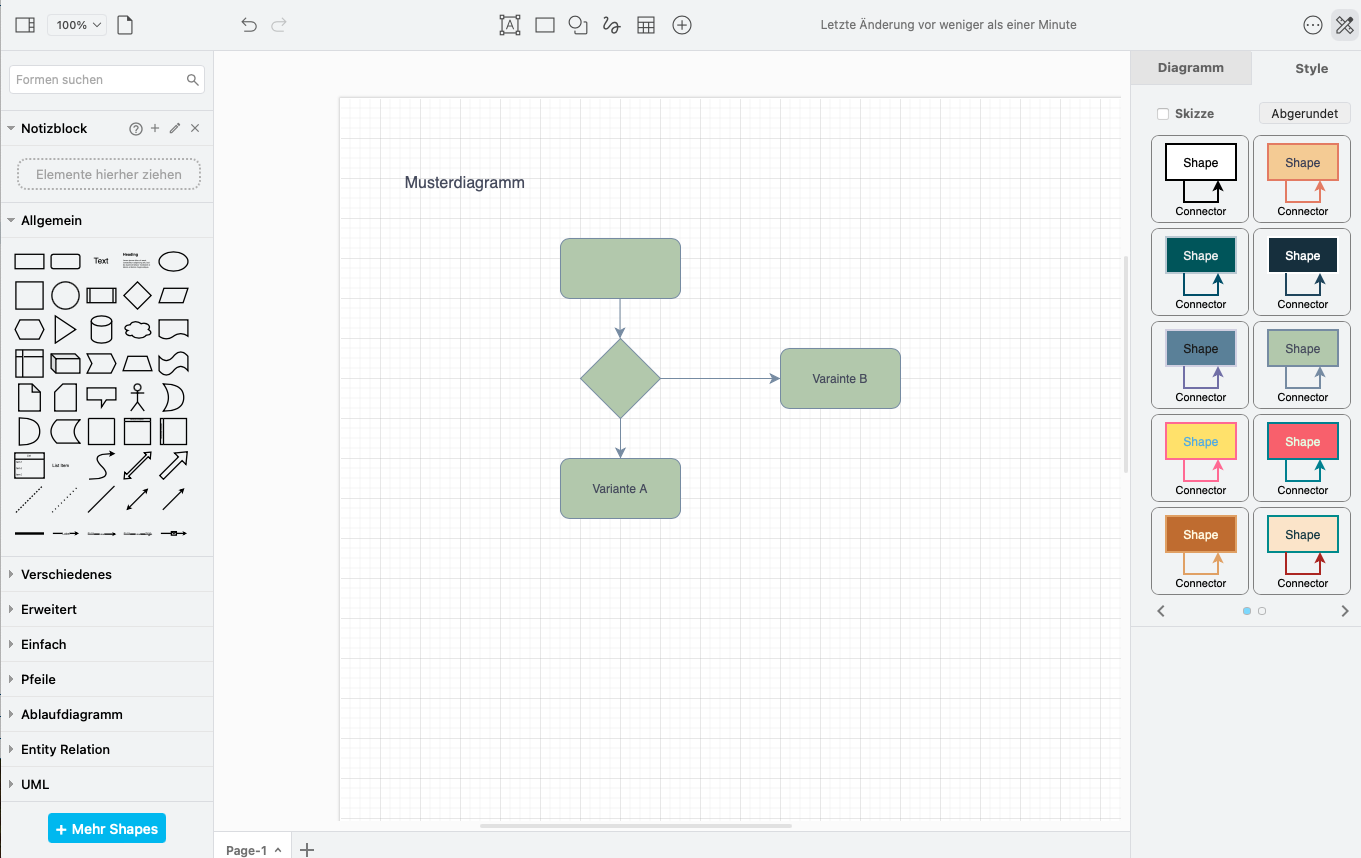
Diagramm (draw.io.)
Es können bereits vorhandene Diagramme aus dem Medien Center geladen werden oder direkt neue Diagramme mit draw.io erstellt werden. Wenn Sie als Einzelperson die Datei bearbeiten, findet die Bearbeitung auf dem OpenOlat-Server statt, im Kollaborationsmodus auf einem externen Server.

Wissen
Info
Dieser Bereich existiert nur im Content Editors des Kursbaustein Seite.
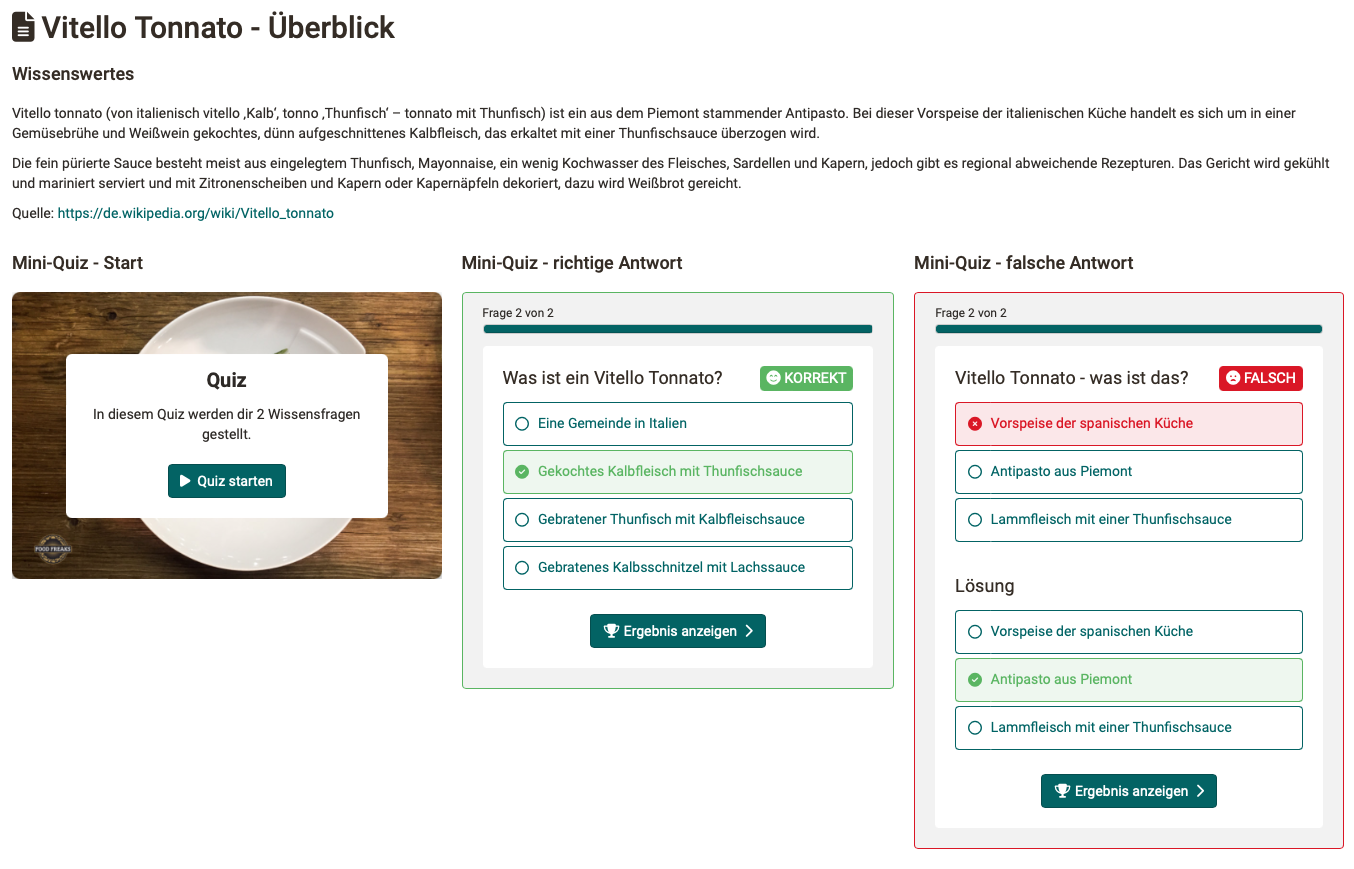
Quiz
Mit diesem Inhaltselement können automatisiert auswertbare Quizfragen in eine Seite eingebunden werden. Sie haben die Möglichkeit, neue Fragen zu erstellen oder bestehende Fragen aus dem Fragenpool hinzuzufügen. Zu jeder Frage lassen sich zudem Feedbacks ergänzen, inklusive Bildern und Videos, was den Lernwert steigert.
Diese kleinen Quizfragen sollen die Auseinandersetzung mit den Inhalten fördern, vergeben jedoch keine Punkte. Für bewertbare Quizfragen nutzen Sie bitte die Kursbausteine "Test" oder "Selbsttest".

Andere & Design
Separator
Ein Separator ist eine Linie (optisches Gestaltungselement) zur Trennung von Inhalten.
HTML-Textcode
Ausschließlich im Editor des Kursbausteins Seite gibt es noch den HTML-Textcode Editor. Er übernimmt ähnliche Funktionen wie das Inhaltselement "Text" bietet aber noch weitere Menüs und Möglichkeiten.
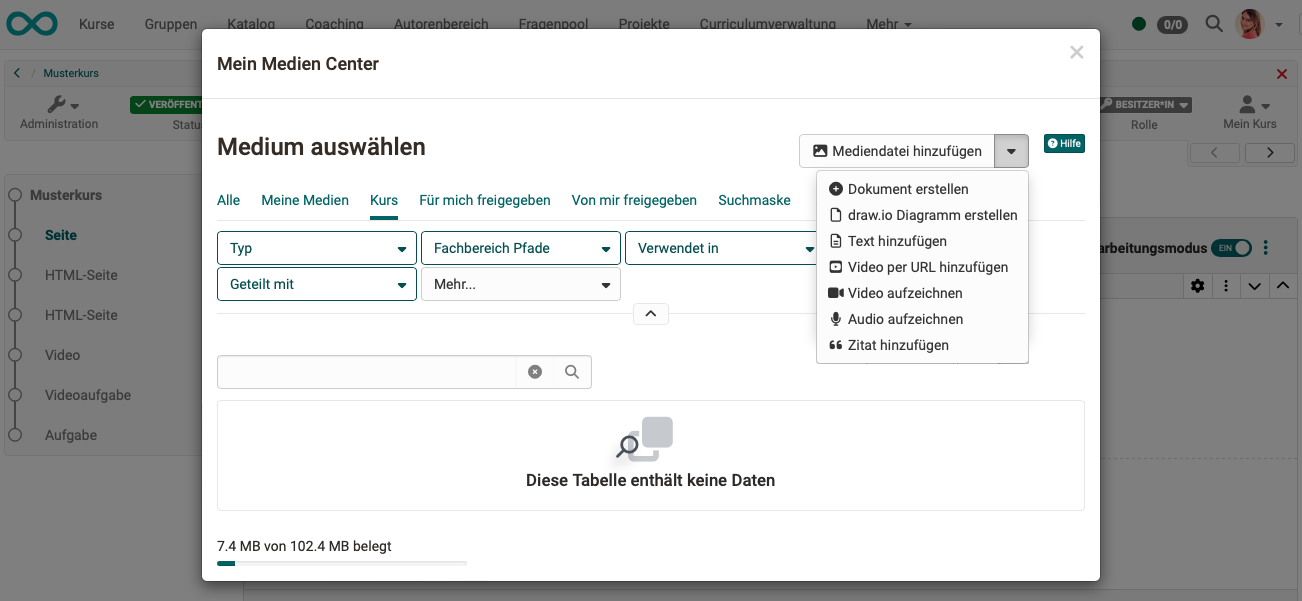
Medien Center
Im Content Editor des Kursbausteins Seite und es Portfolios gibt es noch einen separaten Button, der zum Medien Center führt. Im Prinzp handelt es sich dabei um einen weiteren Weg unabhängig von der Art des Mediums auf die Dateien zuzugreifen.
Mit Klick auf den Link erhalten Sie Zugriff auf die Dateien Ihres Medien Center. Hier können Sie Dateien auswählen, erstellen oder hochladen.

Weitere Infos zum Medien Center finden Sie im Bereich der Persönliche Werkzeuge > Medien Center.