Empty states
Empty states are moments in an app where there is no data to display to the user.

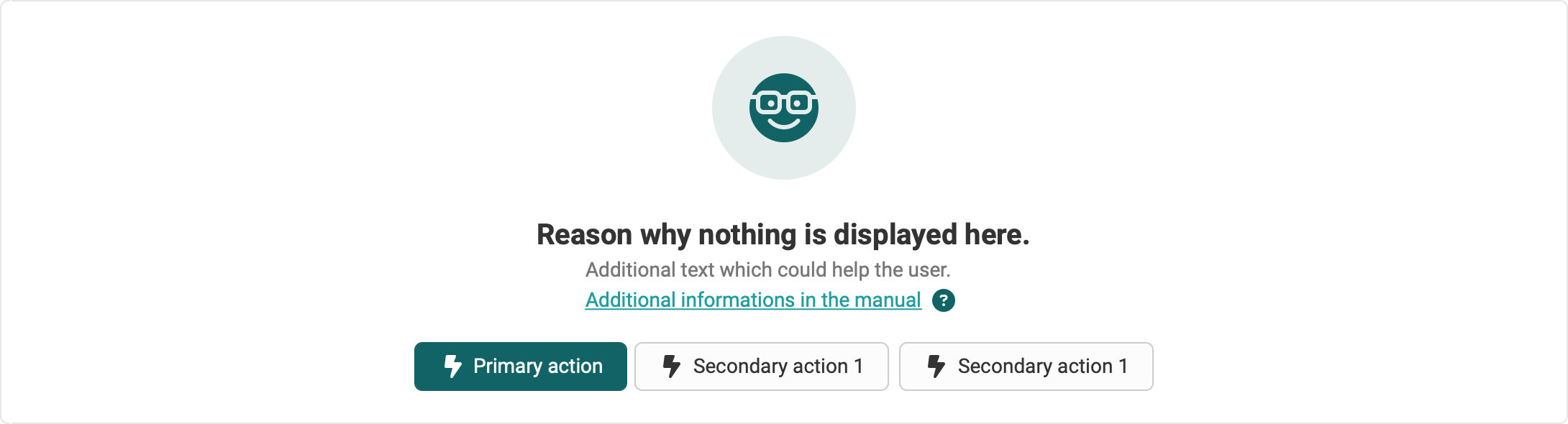
- Image: A non-interactive image that relates to the situation. Icon of the object by default (optional).
- Title: A short and concise explanation. Should be in positive statement.
- Paragraph Explain clearly the next action to populate the empty space OR explain why the space is empty and include the next actions or steps to get results. For Example, explaining that you can create groups here in this screen.
- Link to the manual Link to the help page (optional).
- Primary action The primary call to action (optional).
- Additional components Additional components such as secondary actions (optional).
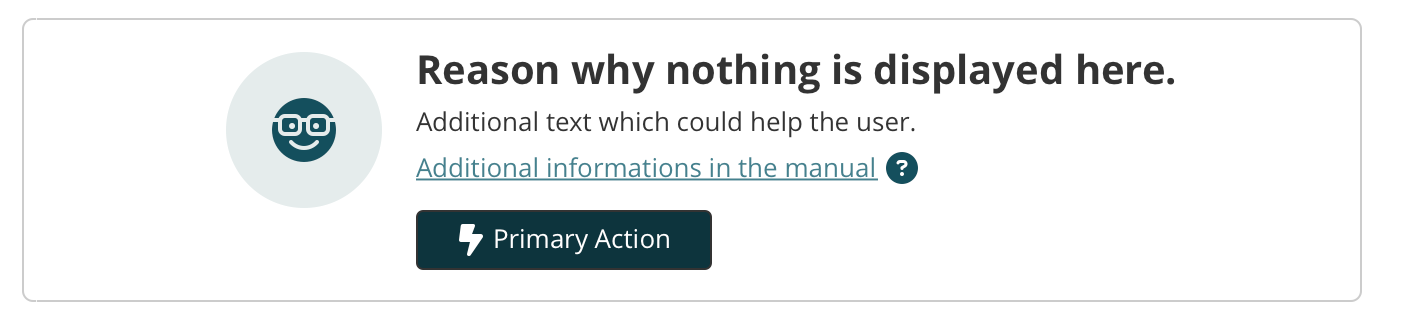
Small variant
This is a smaller visual more compact layout, for rare occations if we have alot of empty states, or the space is scarse.

Empty Search State Variant
An Empty search results empty state serves as a placeholder when there are no search results after doing a search or filtering results. It should describe that a search or filter came back with no results and does not contain a Primary or Secondar Action.
When to use
Empty states always appear in the otherwise empty space, in the context of the data that’s missing. They can occur anywhere your app can display data, including but not limited to dashboards and tables.
When space is limited, use text only.