Im Kursbaustein „Einzelne Seite“ können Sie Dateien direkt in die Kursstruktur einbinden. Geben Sie auf diesem Weg beispielsweise zentrale Informationen, den Kursablauf oder Literaturtipps zu Ihrem Kurs bekannt oder platzieren Sie Inhalte wie Bilder oder Videos gezielt im Kurs.
Sie haben folgende Möglichkeiten, um den gewünschten Seiteninhalt in Ihren Kurs zu integrieren:
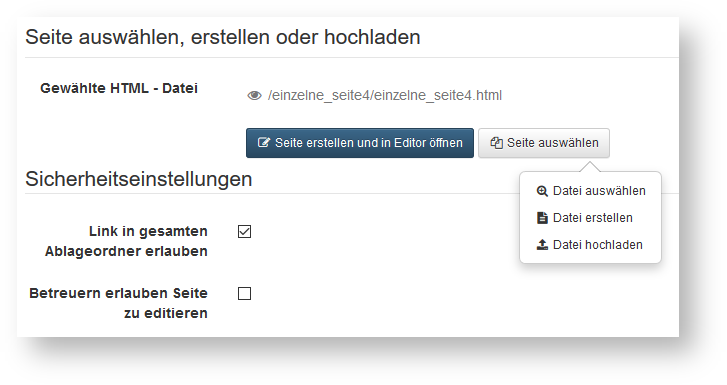
- Neue HTML-Seite online erstellen
- Eine beliebige Datei aus dem Ablageordner wählen
- Eine Datei in den Ablageordner hochladen und mit dem Baustein verknüpfen
Für die weitere Bearbeitung von HTML-Seiten können Sie den OpenOLAT Editor nutzen. Er funktioniert ähnlich wie ein Textverarbeitungsprogramm. Die automatisch erstellte Datei, wenn Sie zum ersten Mal eine Seite erstellen, trägt bereits den Namen des Kurselements. Die mit dem HTML-Editor erstellten Seiten finden Sie anschließend im Ablageordner des Kurses.
Sie können aber auch Dateien die Sie zuvor erstellt haben in den Ablageordner des Kurses hochladen oder einen Ressourcenordner mit dem Kurs und dem Ablageordner verbinden. Über den Link "Datei auswählen" werden Ihnen alle Dateien angezeigt, die sich im Ablageordner befinden. Anschließend können Sie diese Dateien über den Kursbaustein "Einzelne Seite" verlinken und so in Ihren Kurs einbinden. Dieser Weg empfiehlt sich, wenn Sie die Strukturierung des Ablageordners selbst beeinflussen möchten.
Es können alle Dateiformate (z.B. docx, xsl, pdf, jpg, mp3, mp4) hochgeladen werden. Sollte ein Dateityp vom verwendeten Browser nicht unterstützt werden, wird für diese Datei ein Download-Link angezeigt. Es wird jedoch empfohlen, möglichst webspezifische Dateien wie HTML-Dateien zu verwenden, die auch direkt angezeigt werden können.
Die Dateien können bei Bedarf später auch über den Link "Seite ersetzen" wieder getauscht werden.
Unter „Sicherheitseinstellungen“ können Sie festlegen, ob Verweise in Ihren HTML-Seiten nur auf Dateien des gleichen Ordners und auf darin enthaltene Unterordner möglich sind, oder ob alle Dateien des Ablageordners referenziert werden können. Dies ist beispielsweise notwendig, wenn Ihre HTML Seite Grafiken, CSS-Dateien oder Skripte enthält, die sich in anderen Ordnern befinden.
Ferner können Sie definieren, ob Betreuer die hinterlegte HTML-Datei bearbeiten dürfen. Die Betreuer benötigen dafür keine Kursbesitzerrechte oder Zugang zum Kurseditor.
Im Tab „Layout“ definieren Sie die Einstellungen für die Anzeige des Seiteninhalts. Hier legen Sie fest ob die Seite unverändert, oder optimiert für OpenOLAT angezeigt werden soll. Der Anzeigemodus „Optimiert für OpenOLAT“ gestattet Ihnen z.B. das Kurslayout auf den Seiteninhalt anzuwenden, oder ein in den Kurs eingebundenes Glossar für die Seite zu aktivieren.
Mehrere Einzelseiten
Mit dieser Option können Sie sich das Hinzufügen und organisieren von Einzelseiten in den Kurs erleichtern und die Dateien rasch in der Kursstruktur sichtbar machen. Mit Klick auf "Mehrere Einzelseiten" öffnet sich die Anzeige des Ablageordners mit allen im jeweiligen Kurs verfügbaren Dateien. zur Auswahl. Sie können nun alle Dateien auf einmal auswählen, die Sie direkt als Einzelne Seite hinzufügen möchten. Entscheiden Sie auch, ob die ausgewählten Dateien nach oder als Unterordner des aktuellen Kursbausteins eingefügt werden sollen. Die Reihenfolge kann im Anschluss verändert werden.