- in-depth knowledge of CSS
- experience with various browser developer tools
- basic HTML Knowledge
Introduction
The standard layout of OpenOLAT can be modified with the help of CSS. This can give your course an individual design which will make it easily recognizable. Should your institution or organization have a corporate design, you can also use CSS to adapt your course accordingly.
WARNING
Some element selectors (e.g. “p” or “h1”) are often used throughout the platform. Changes can therefore apply far beyond their original purposes with unforeseen consequences. For instance, should the font color be changed to blue, the changes could also apply to blue buttons, thus rendering the text illegible. Please mind those unexpected consequences before changing the layout of a course. You should also follow the basics of web design, for example by keeping a sufficient contrast between the font color and the background.
What do I need to customize my course design?
You first need a text editor (such as Notepad++) to create a CSS file and a tool to analyse a website's CSS. This will help you find the appropriate ID and class selectors. The Firefox plugin Firebug is recommended. Google Chrome already have a pre-installed plugin which its users can start using the keyboard combination "CTRL"-"SHIFT"-"J". Those plugins are called "developers tools" and let you click on a section of a website and easily get the CSS selectors for that specific section.
Saving and choosing a CSS file
In the course's storage folder, create a new folder with the name "courseCSS". Your CSS file should be uploaded to this specific folder in order to work.
To apply this file to your course, you should go to the course's menu, click on "Course" and choose "Layout". You can now choose your own CSS file.
Should you wish to return to the standard OpenOLAT layout, you can either select "Default" or simply remove your own CSS file from the folde "courseCSS".
Customize the background
To customize the background of a course, you need to use the ID selector "#o_body" and declare the property "background", "background-color" or "background-image".
The code could for instance look like this:
#o_body {
background-color: red;
background-image: url(bild.svg);
background-position: center;
}
Furthermore, it is recommended to use the following CSS settings in order to make other sections of the website transparent:
#o_main_wrapper, #o_main_wrapper #o_main_container {
background: transparent;
}
background:transparent; margin-right: 15px;
}
background:transparent;
}
background: transparent;
}
body {
background-color: transparent;
}
Further ID and class selectors
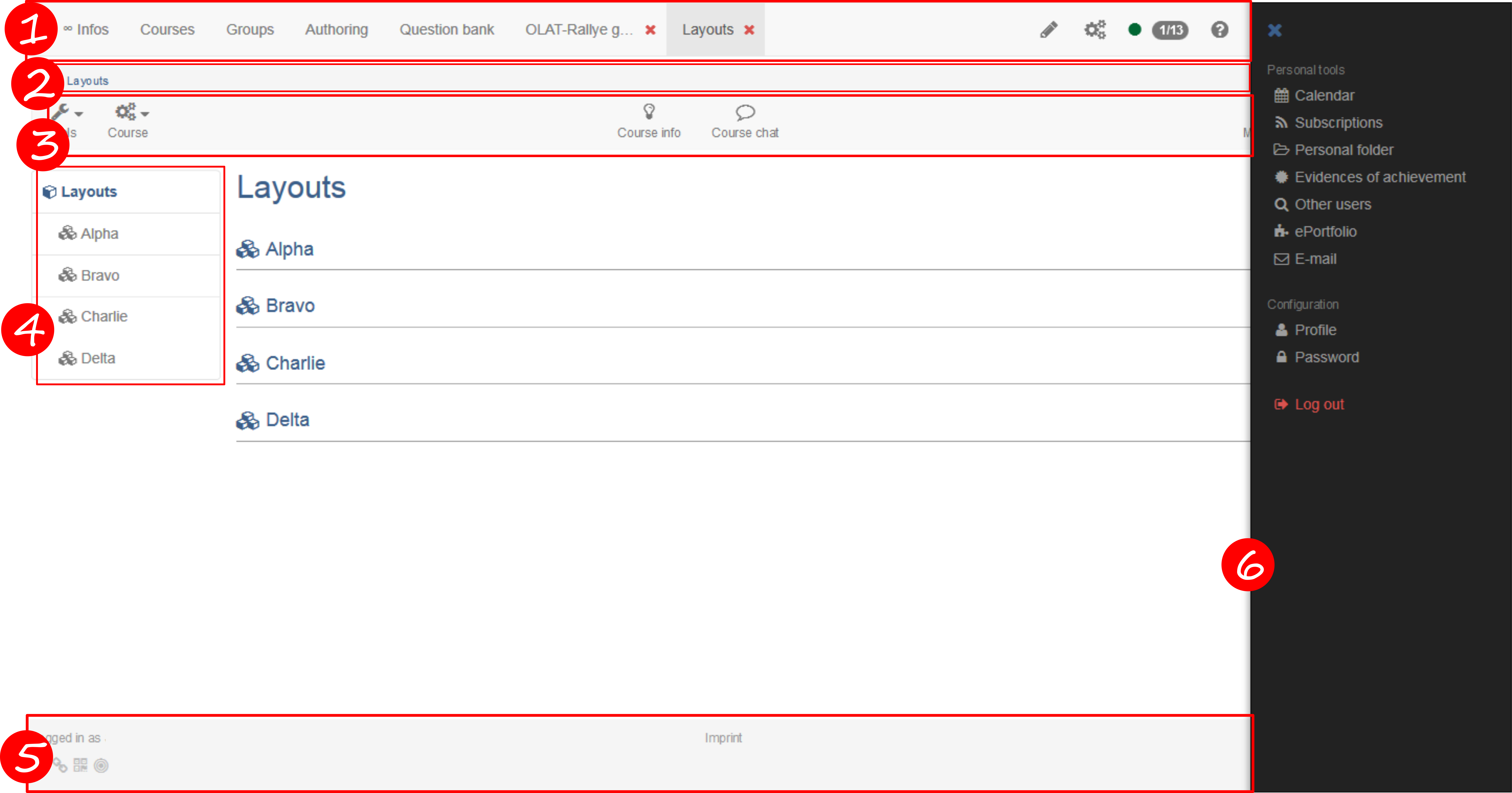
Here are some sections of a course's site with the appropriate ID or class selectors:
1. Upper menu: CSS ID selector: „#o_navbar_container“
1a. Change the logo
You can change or adjust the logo of the upper menu with the class selector ".o_navbar-brand". For example, you can declare the following properties as follow:
- display: none; (will not display the default logo)
- background: rgba(0, 0, 0, 0) url("logo-k-town.png"); (will change the default logo for the file "logo-k-town.png")
2. Path navigation ("breadcrum"): CSS class selectors: „.o_toolbar .o_breadcrumb .breadcrump“
3. Course menu: CSS class selektors: „.o_toolbar .o_tools_container“
4. Left menu: CSS ID selector: „#o_main_left_content“
5. Footer: CSS ID selector: „#o_footer_container“ and "#o_footer_wrapper"
6. User menu (folding menu on the right): CSS ID selector "#o_offcanvas_right"
Should you wish to change the font of titles in OpenOLAT, then you should use the element selector h2. Two other element selectors can also be modified to adjust to your design: p (paragraph) and a (hyperlinks). Many CSS properties may apply to those element selectors. Here are some examples:
- color: red; (changes the color of the font, here in red. The hex code "#ffffff" or RGB value "rgb(87 , 53, 4)" can alternatively be used.
- font-family: verdana; (changes the font family)
- font-weight: bold; (defines the weight of the font, here "bold")
- text-transform: uppercase; (changes the text to uppercase/all caps)
Further links
W3school: Useful resource on CSS selectors, elements and properties
Firebug: Firebug Plugin
Notepad++: Free text editor adjusted for programming and markup languages such as CSS