- vertiefte CSS-Kenntnisse
- Erfahrungen mit Browser-Entwicklerwerkzeugen
- evtl. HTML Grundkenntnisse
Einführung
Das Standard OpenOlat Layout lässt sich mit Hilfe von CSS beliebig anpassen und verändern. So ist es möglich, einem Kurs einen individuellen Wiedererkennungswert zu geben. Auch die Anpassung an das Corporate Design der (Bildungs)Einrichtung kann so umgesetzt werden.
ACHTUNG FALLE
Einige generelle Selektoren werden in OpenOlat mehrfach verwendet und so können Änderungen sehr weitreichend, jedoch nicht immer in der ganzen Tragweite ersichtlich sein. Wird z.B. die Schriftfarbe in blau geändert, kann es sein, daß die Schrift auf blauen buttons nicht mehr lesbar ist (z.B. in einem Test). Überdenken Sie also vorab ihre Handlung und halten Sie sich immer an die Grundlagen des Webdesigns wie beispielsweise ausreichender Kontrast zwischen Schriftfarbe und Hintergrund.
Was braucht man um das OpenOlat Design zu ändern?
Sie benötigen einen Editor (z.B. Notepad++) um die CSS Datei zu erstellen und ein Werkzeug um das CSS von OpenOlat zu analysieren, bzw. die entsprechenden Selektoren, die verändert werden sollen, zu identifizieren. Dafür bietet sich bei Firefox das Firebug Plugin an, bei google chrome ist das Plugin schon integriert und wird mit folgender Tastenkombination gestartet [Strg]+[Umschalt]+[J]. Letztere sind development tools, mit denen sich auf einer Webseite die CSS Elemente anschauen lassen. Wenn Sie z.B. auf die obere Navigationsleiste klicken, zeigt Ihnen Firebug den Namen des Selektors an, in diesem Fall „#o_navbar_container“.
CSS-Datei speichern und Layout auswählen
In dem Kursablageordner muss man einen Ordner erstellen und ihn „courseCSS" benennen. In diesem Ordner muss sich die CSS-Datei für den Kurs befinden.
Um dieses Design zu verwenden, muss man in der Kursmenüleiste unter „Kurs" die Option „Layout" auswählen und dann die gewünschte Datei aussuchen.
Wenn Sie später doch wieder zu dem Standard OpenOlat Layout zurückkehren möchten, wählen Sie die Option "Standard" aus, oder löschen einfach ihre CSS aus dem Ablageordner.
Hintergrund ändern
Um den Hintergrund mit CSS zu ändern, muss man erst den ID-Selektor „#o_body" benutzen und die Eigenschaft „background", „background-color" oder „background-image" deklarieren.
Der Code würde dann also folgendermaßen aussehen:
#o_body {
background-color: red;
background-image: url(bild.svg);
background-position: center;
}
Es ist weiterhin empfohlen, folgende CSS Einstellungen zu übernehmen, um andere Abschnitte transparent zu machen, um den gefärbten Hintergrund zu sehen:
#o_main_wrapper, #o_main_wrapper #o_main_container {
background: transparent;
}
background:transparent; margin-right: 15px;
}
background:transparent;
}
background: transparent;
}
body {
background-color: transparent;
}
Weitere Klassen- und ID-Selektoren
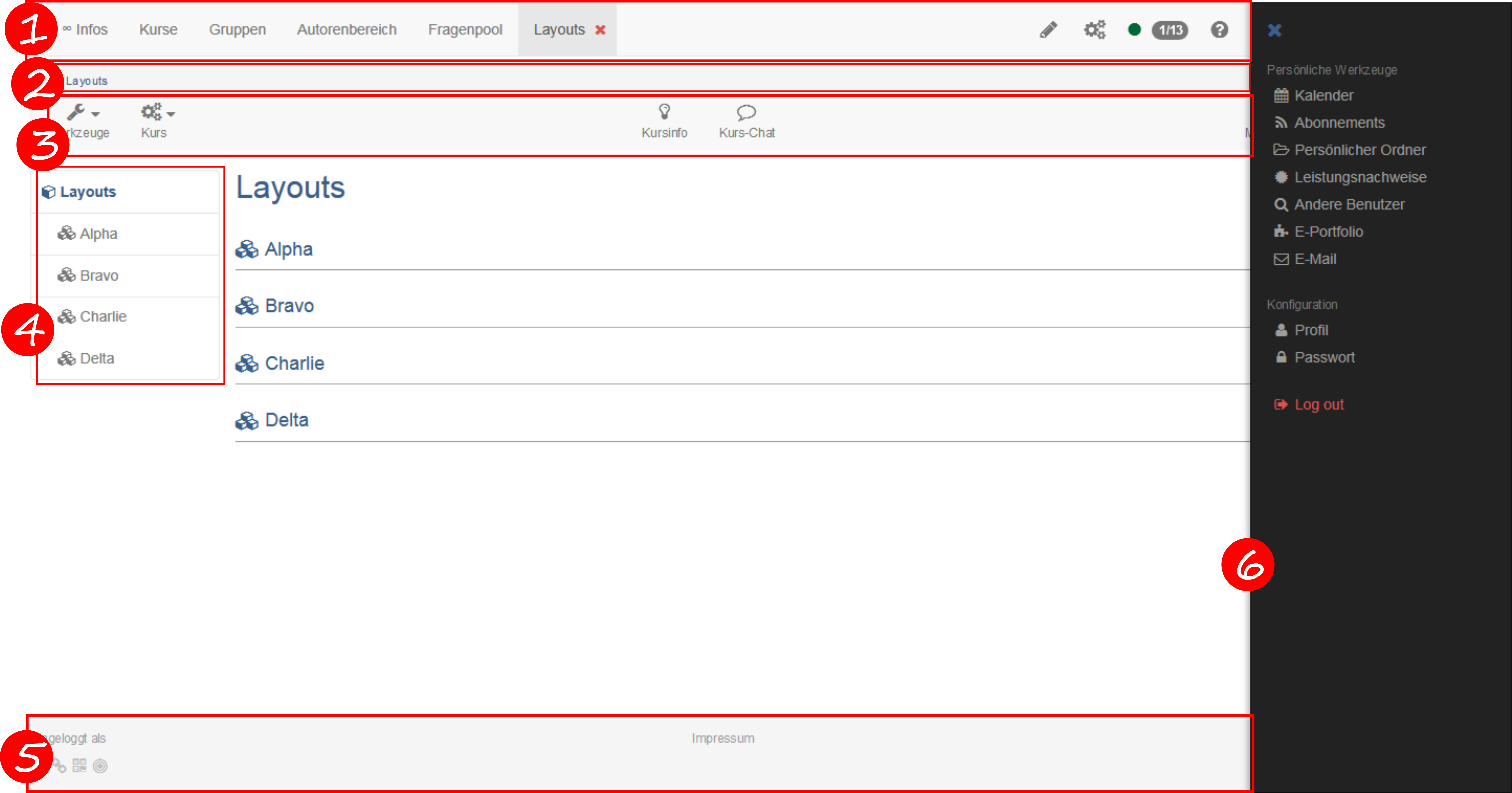
Hier sind einige Abschnitte eines OpenOLAT Kurses mit den entsprechenden Klassen und/oder ID-Selektoren.
1. Obere Menüleiste: CSS ID-Selektor: „#o_navbar_container“
1a. Logo austauschen
Mit ".o_navbar-brand" kann das Logo in der Navigationsleiste ausgetauscht oder angepasst werden:
- display: none; blendet das Logo aus
- background: rgba(0, 0, 0, 0) url("logo-k-town.png"); ersetzt das bestehende Logo durch die Grafik logo-k-town.png
2. Pfadnavigation: CSS Klassen-Selektoren: „.o_toolbar .o_breadcrumb .breadcrump“
3. Kursmenüleiste: CSS Klassen-Selektoren: „.o_toolbar .o_tools_container“
4. Linke Menüleiste: CSS ID-Selektor: „#o_main_left_content“
5. Fußzeile: CSS ID-Selektor: „#o_footer_container“ und "#o_footer_wrapper"
6. Benutzermenü (rechtes Ausklappmenü): CSS ID-Selektor "#o_offcanvas_right"
Sollen die Überschriften angepasst werden, wählen Sie das Element h2. Auch hier können alle Eigenschaften mit CSS Befehlen den eigenen Ansprüchen entsprechend angepasst werden.
Paralles gilt dies auch für das Element p oder auch für die Links a. Vorstellbar wären für diese Elemente beispielsweise folgende CSS Eigenschaften:
- color: red; Änderung der Schriftfarbe. Hier kann der Hex Code "#ffffff" oder auch ein RGB Wert "rgb(87 , 53, 4)" angegeben werden.
- font-family: verdana; so lässt sich die Schriftart anpassen
- font-weight: bold; definiert die Schriftstärke (bold = fett)
- text-transform: uppercase; beschreibt das Verhalten der Schrift (uppercase = nur Grossbuchstaben)
- text-decoration: underline; der Text wird unterstrichen dargestellt
Weitere Links
W3school: Resource über die CSS Sprache
Firebug: Firebug Plugin
Notepad++: kostenfreier Editor