In the course element "Single page" you can insert various files in your course. In this way you can, for example, provide central information, the course schedule or literature tips for your course or place content such as pictures or videos precisely in the course.
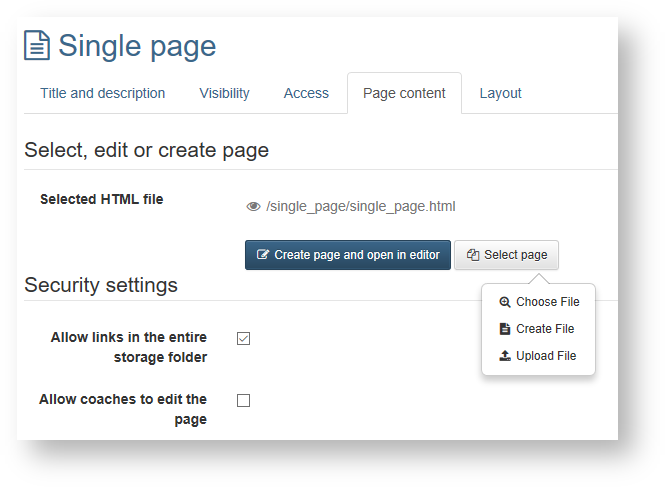
There are three possibilities to embed a page's content in your course:
- Create new HTML page online
- Select any file from the storage folder
- Upload file in storage folder
For further editing of HTML pages you can use the OpenOLAT Editor. It works similar to a word processing program. The automatically created file when you create a page for the first time already has the name of the course element. The pages created with the HTML editor can then be found in the storage folder of the course.
You can also upload files that you have previously created to the storage folder of the course and link them with the help of the course element. The link "Select file" shows you all files in the folder. Then you can link these files via the course element "Single page" and integrate them into your course. This method is recommended if you want to influence the structure of the folder yourself.
All file formats (e.g. doc, xsl, pdf, jpg, mp3, mp4) can be uploaded. If a file type is not supported by the browser used, a download link is displayed for this file. However, it is recommended to use web-specific files such as HTML files, which can also be displayed directly.
The Files can also be swapped later using the link "Replace page".
Under "Security Settings" you can specify whether references in your HTML pages are only possible to files in the same folder and its subfolders, or whether all files in the storage folder can be referenced. This is necessary, for example, if your HTML page contains graphics, CSS files, or scripts located in other folders.
Furthermore, you can define under "Security Settings" whether coaches are allowed to edit the stored HTML file. The coaches do not need any coach rights or access to the course editor.
In the "Layout" tab you can define the settings for the display of page contents. Here you determine whether the page should be displayed unaltered, or optimized for OpenOLAT. The display mode "Optimized for OpenOLAT" allows you to e.g. apply the course layout to the page content, or to enable the course glossary.
Multiple single pages
With this option you can easily add and organize single pages in the course and quickly make the files visible in the course structure. Clicking on "Multiple Single Pages" opens the folder with all available files for the course. You can now select all files at once that you want to add directly as a single page. You can also decide whether the selected files should be inserted after or as subfolders of the current course element. The order can be changed afterwards.
This function is useful if you have already created several HTML files or complex hypermedia files externally and stored them in the storage folder of the course. For complex pages with various links to graphics, etc., make sure to activate the option "Allow links in the entire storage folder". Furthermore you should name the file names as they should appear later in the course, because the file name is used as course element title.