Videos greatly support learning in an e-earning setting. It is a rather complex topic though, due to the variety of formats, codecs, containers and combination of operating systems and browsers. In order to minimize complexity, videos should therefore always be embedded using the editor plugin "Add/edit video" (Supported are: FLV, MP4 (h264 coded), and AAC). This chapter provides you with the key information for using the "Add/edit video" plugin in TinyMCE.
Further information can be found in the grey boxes.
Recommended format
The mp4 container using the H.264 video codec and the mp3 audio codec is widely established and accepted. Current releases of Win IE, Firefox, Chrome and Safari are capable of playing videos encoded in such a way.
Add / edit video
Use this plugin to embed videos into your html page. It accesses OpenOLATs integrated media player, which has its advantages.
1. The player automatically detects the format, as long video and audio tracks are encoded correctly.
2. The player detects whether the user accesses the video with a HTML5 enabled and codec compatible mobile browser. If so, videos will receive a HTML5 tag and can be viewed without difficulty on iPad or similar devices.
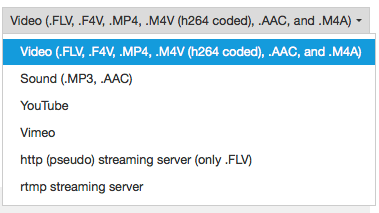
These are the options available to you:
| Description | |
| Video: Embed a video with specific encoding. | |
| Sound: Embed a sound file without video. | |
| YouTube / Vimeo: Embed a youtube / vimeo video. | |
| http: Stream a flash file from a specific web server type. | |
| rtmp: Stream a flash file from a specific streaming server. |
Video (.FLV, .F4V, .MP4, .M4V (h264 coded), .AAC and .M4A)
This setting is best suited for integrating videos in OpenOLAT. Use the following container formats for uploading videos:
Format container | Container description | Description |
|---|---|---|
.FLV | Flash Container | Flash videos containing video and audio tracks, defined by Adobe |
.F4V |
| No container, but a pure video format without sound, defined by Adobe |
.MP4 | MPEG-4 | MP4 video and sound format, defined by MPEG (Moving Picture Experts Group), various codecs |
.M4V | MPEG-4 | MP4 video format containing H.264 video codec as well as either MP3 or AAC audio codec; iTunes format |
You can either add the link to the video in the address field or upload the video.
To ensure optimum compatibility, best use a MPEG-4 container with a H.264 encoded video track and either an AAC or MP3 encoded sound track. This provides you with either the .mp4 or the .m4v file extension - but keep in mind that not all devices can play a .m4v file. We advise against using flash movies, as many portable devices such as e.g. the iPad generally do not support flash movies.
Sound (.MP3)
The player only offers limited functions when embedding mere sound files. Available functions are start, stop and the progress bar, but other functions such as full screen are missing. You can either enter the link to a mp3 file in the address field, or upload the audio file. Established browsers all fully support playback of mp3 audio files.
YouTube / Vimeo
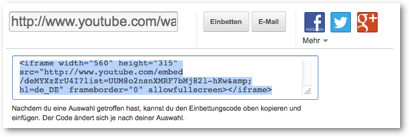
YouTube movies are linked directly, thus bypassing the upload selection field. Videos are directly embedded this way.
Attention though: Do not use the the "Embed" code (colored blue in the image above) , but the link to the video, available under "Share".
Vimeo users follow the instructions on the vimeo website.
http (pseudo) streaming server (only .FLV)
This functio allows you to integrate flash movies with the .flv format. Once a movie is correctly exported at its origin, an index is added. Utilizing this index, users can jump to any spot at will without completely loading the movie. This is not a proper streaming though, as it would require an appropriate streaming software installed on the server.
Enter the server address in the field "Streaming server". "Address" contains the address of the actual movie.
rtmp streaming server
This function enables you to use a flash streaming server. It requires a particular protocol, the so-called RMTP - Real Time Messaging Protocol. Various products are available to be employed as streaming servers, e.g. from the Akamai network. This protocol, developed by Adobe, permits the transmission of the video from the server to the flash player. It's common though to encounter problems with port settings and firewalls.
HTML5 Video
OpenOLAT also supports HTML5 videos embedded into a html page with external tools. This requires the author though to add different alternative video formats to the html tags (such as m4v and ogg) and file those in variable resolutions in OpenOLAT, if necessary.
In this case, OpenOLAT supports pseudo streaming through progressive download respectively range requests.
Prepare video for upload
If a video is to be uploaded to OpenOLAT, it is crucial to not only consider video format, but also file size (due to network traffic upon download), as network traffic generated by videos is generally quite high. A calculation example can be found here.
File size
The file size of a video depends on a number of parameters.
Resolution
Frame rate (frames per second)
Interlacing
Codec
Various devices / browsers have different screen resolutions and support different codecs. A transcoding uses special software to produce copies of a high-quality video or audio source. These copies will be compressed with different resolutions, bit rates and codecs.
For using videos within OpenOLAT, it would be best to choose a small to medium resolution with a low to medium bitrate
Bitrate (kbps)
The higher the bitrate at a specific resolution, the better the movie quality, but the file size of the movie increases accordingly.
Aspects such as colour space or anamorphic also affect the file size of a movie.
The following table shows the average bitrate as well as expected bitrates for other resoltions with conventional settings. Bitrates vary heavily depending on the type of video, resolution, codec and compression. These are merely benchmarks, and were calculated based on a MP4 file encoded with H.264.
Bitrate / Resolution | 320x240 | 480x270 | 1024x576 | 1280x720 | 1920x1080 |
|---|---|---|---|---|---|
| kbps | 400 | 700 | 1'500 | 2'500 | 4'000 |
| mbps | 0.4 | 0.7 | 1.5 | 2.5 | 4 |
| MB/S | 0.1 | 0.1 | 0.2 | 0.3 | 0.5 |
| MB/Min | 3 | 5.3 | 11.3 | 18.8 | 30 |
A movie with an average duration of 10 minutes and a 480x270 resolution therefore approximately requires about 53 MB memory. The same movie with a resolution of 720p HD though requires about 180 MB.
If 50 users watch this 10 minute movie, this will create network traffic of 2.7 GB with a 480x270 resolution. If the movie is watched with a 720p HD resolution, expect 9 GB network traffic.
If those 50 users watch the movie at the same time, the network needs to be able to handle a bitrate of 35 Mb/s (4.4 MB/s). If the movie is watched simultaneously with the 720p HD resolution, expect a network load of about 125 Mb/s (15.6 MB/s)
100 concurrent views doubles the aforementioned numbers accordingly.
For comparison: a common 802.11n wireless access point allows for an effective transfer of about 40-50Mb/s. Special hardware makes a capacity of up to 100 Mb/s feasible, but user equipment also needs to be able to handle this kind of output. 50 users watching an educational video in the same room can therefore prove to be a problem for a network.
HandBrake Settings
If you have to create or provide videos for OpenOLAT yourself, a special transcoding software can help you transform files into the correct file format or the desired resolution. We recommend HandBrake, a free and open source software. More information on HandBrake can be found on the wikipedia HandBrake page as well as their commercial site https://handbrake.fr/.
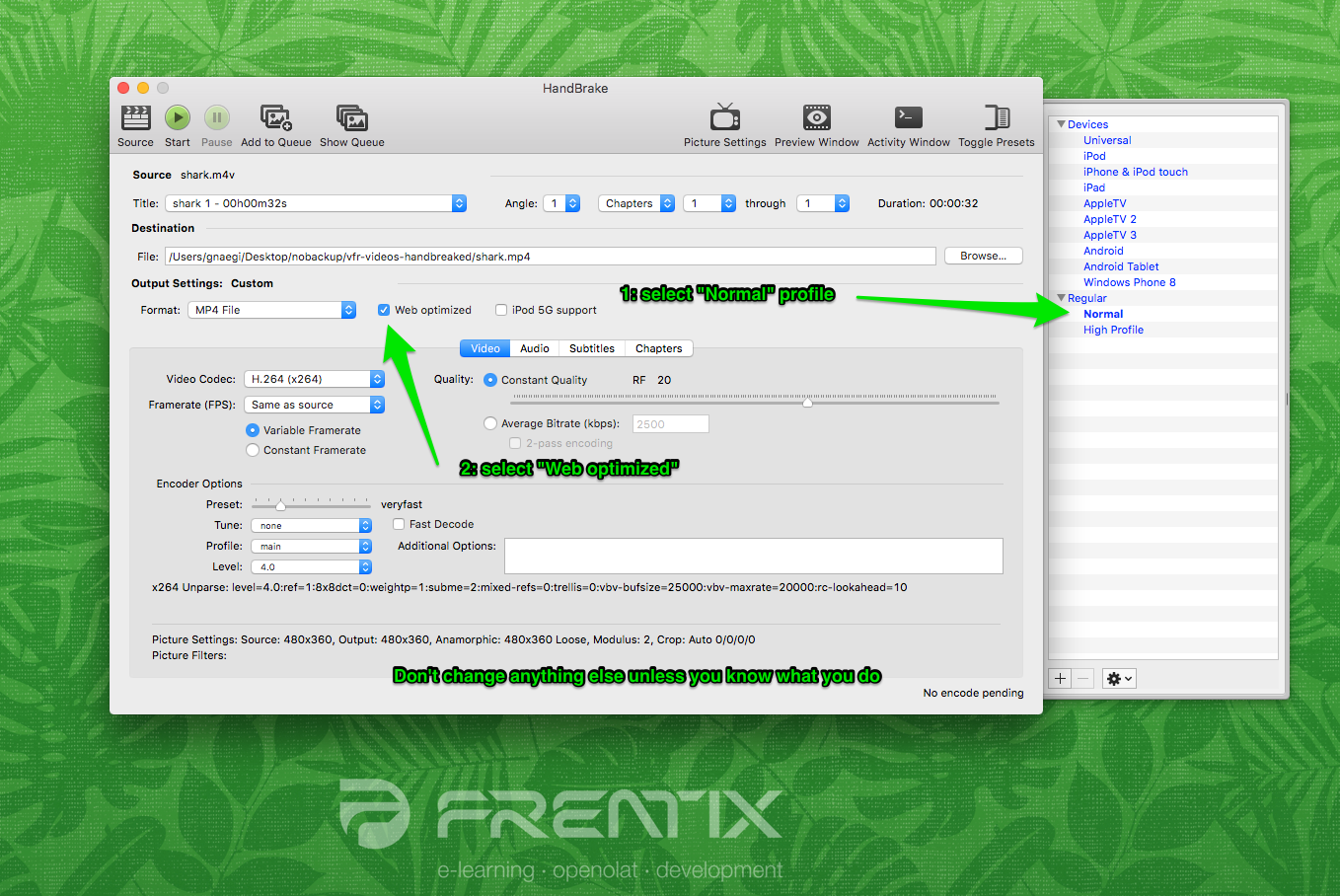
1. Open HandBrake, and select the file to be converted. Starting formats are e.g. M4V or MOV files.
2. Select the "Normal" profile, and a check the "Web optimized" checkbox.
It would be best to leave the preset parameters untouched.
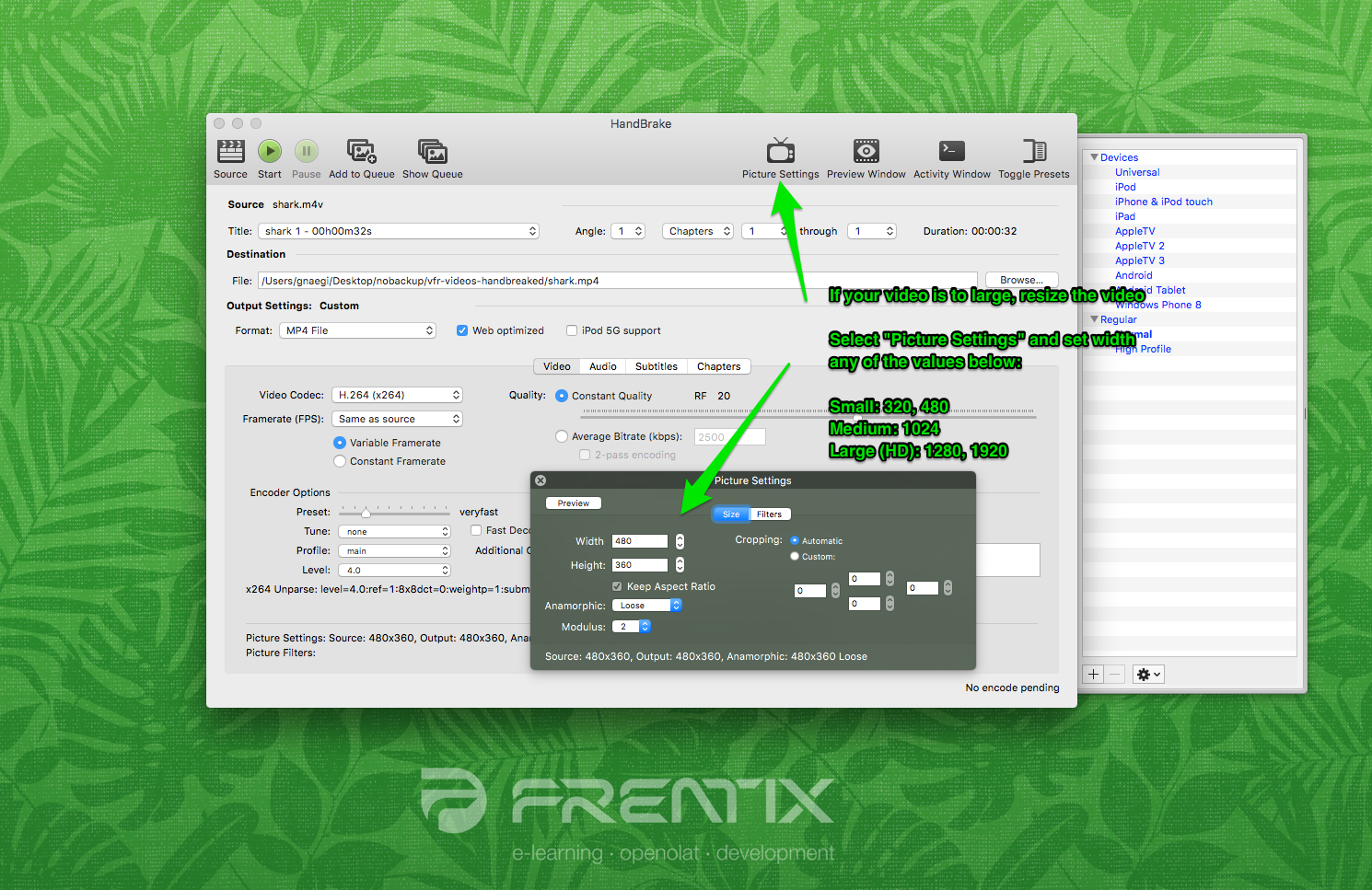
3. Select the desired size / resolution by opening the "Picture Settings".
- Small: 320 und 480
- Medium: 1024
- Large (HD): 1280 and 1920Y