In the course editor you can add course elements to the course and set up and modify already installed course elements. The following describes how to create a course without using a wizard.
In the first step you create your course. In the following steps, you add the desired course elements.
| Step 1: Create course | ||
|---|---|---|
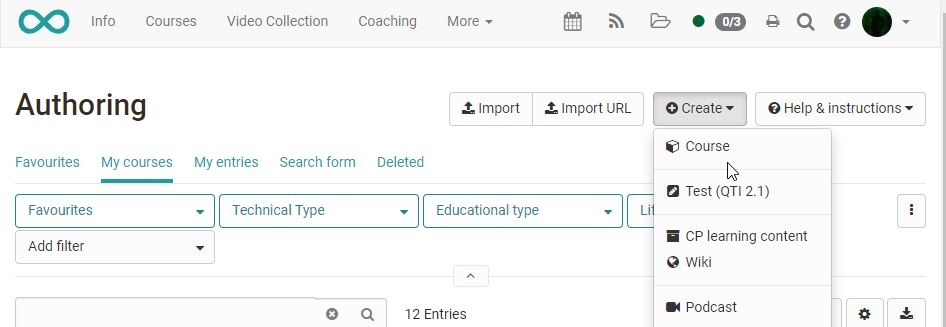
| 1 | Click on "Authoring" in the main navigation. | |
| 2 | Click on the button "Create" and choose "Course". | |
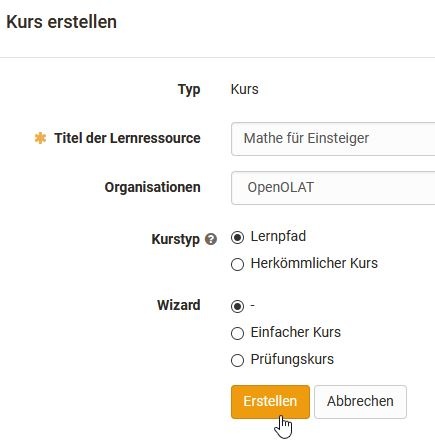
| 3 | Insert title and click "Create". | |
| 4 | Select course type (conventional course or learning path course) and confirm with "Create". | |
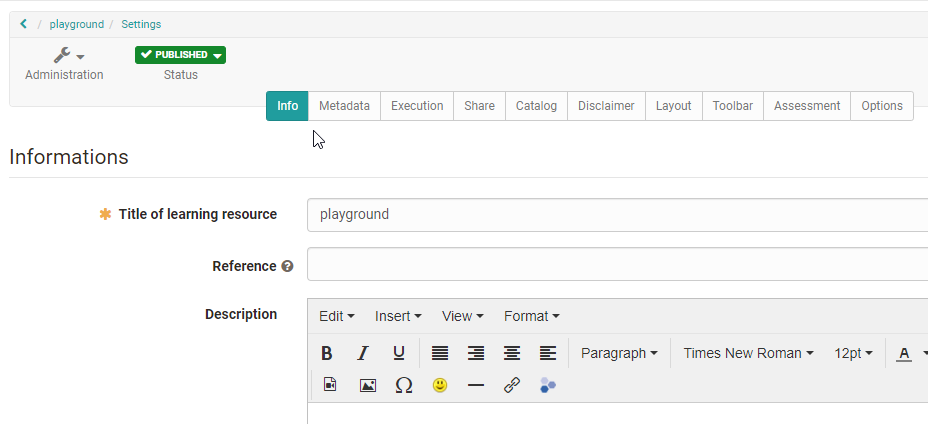
| 5 | You can now make further settings in the menu that appears. Add the description and further information in the tab "Info". Use the "Metadata" and "Execution" tabs for more information. Also use the tabs "Metadata" e.g. for a license specification and "Execution" for the specification of an execution period. Of course, you can also set up the other tabs now or add all information at a later time. | |
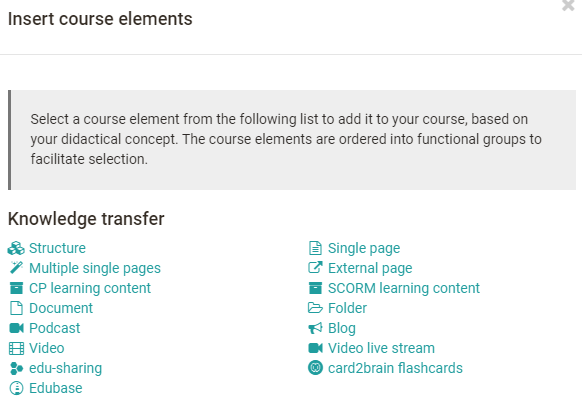
| 6 | Start course editor from the "administration" in the toolbar. The function "Insert course elements" opens a selection window with all available course elements that you can add to your course. | |
The following is an example of how to recreate a course similar to the course wizard.
In the course editor
| Step 2: Insert welcome page | ||
|---|---|---|
| 1 | Click "Insert course elements" in the course toolbar and select "Single page" in the knowledge transfer section. A new course element is always inserted right beneath the currently selected course element. | |
| 2 | Indicate a short title in the tab "Title and description" and save your settings. | |
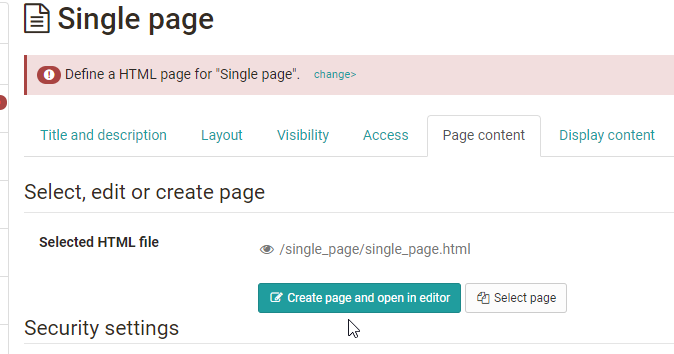
| 3 | In the tab "Page content" click on "Create page and open in editor". This is how you get to the OpenOlat HTML editor. | |
| 4 | Enter the desired content here, e.g. a welcome text. | |
| 5 | Click on "Save and close". | |
Alternatively, you can use an existing HTML or PDF page and upload or link to it. To do this, select the "Select page" button in step 3. If your file is already in the course's storage folder select the option "Select file" in the submenu that will appear. If you want to upload a file on your computer and link it to your course select the option "Upload file".
| Step 3: Insert folder for courseware before uploading documents from your computer | |
|---|---|
| 1 | Click "Insert course elements" in the course toolbar and select "Folder" in the knowledge transfer section. A new course element is always inserted right beneath the currently selected course element. |
| 2 | Indicate a short title in the tab "Title and description" and save your settings. |
| 3 | In the tab "Folder Configuration" either use an automatically generated folder or select the course's storage folder to define the storage location for the folder's files. |
| 4 | Then you can upload your files to the defined folder via "Manage folder". |
| 5 | Select the link "Upload file" and search for the desired file on your own computer. Finish the process by clicking the "Upload" button. |
| Step 4: Insert discussion forum | |
|---|---|
| 1 | Click "Insert course elements" in the course toolbar and select "Forum" in the communication and collaboration section. A new course element is always inserted right beneath the currently selected course element. |
| 2 | Indicate a short title in the tab "Title and description" and save your settings. |
Bei Bedarf können Sie noch im Tab "Konfiguration" definieren, ob auch pseudonymisierte Forenbeiträge erlaubt sind.
Adding further course elements follows the same principle.
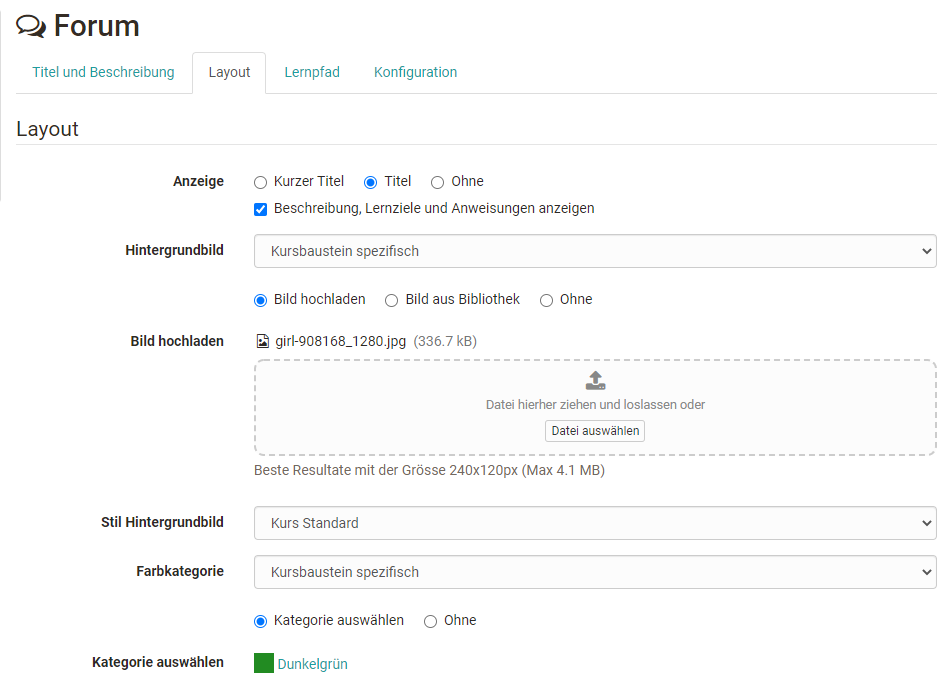
Simple design option: course element Tab Layout
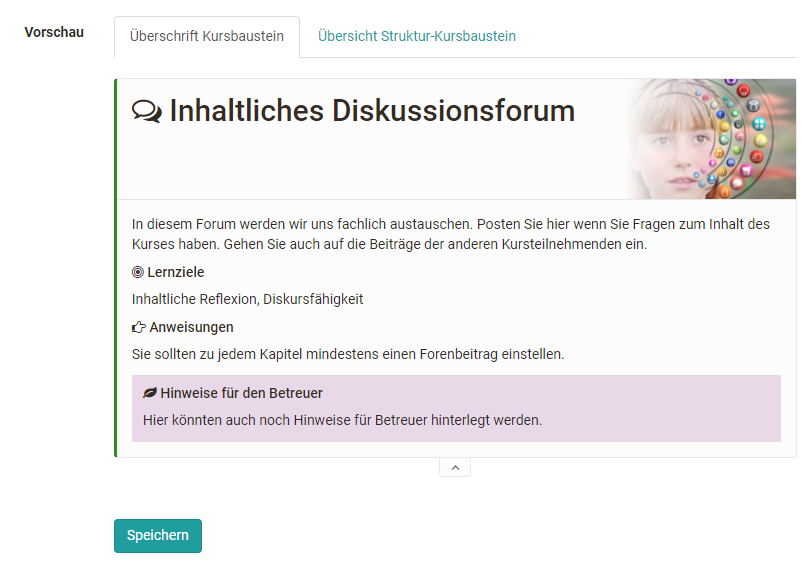
All course elements have the tab "Layout". Here you have further visual design options for the course elements. For example, you can store a background image or choose a certain display style. Color coding is also possible. The preview option allows you to see the effects directly. In this tab, you also determine whether the course element is displayed with the stored short title the (long) title or without title. Here is an example:
| Step 5: Publish | |
|---|---|
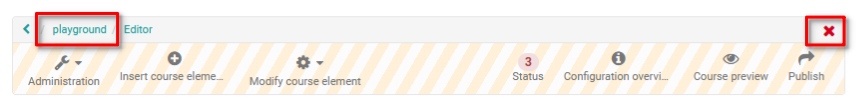
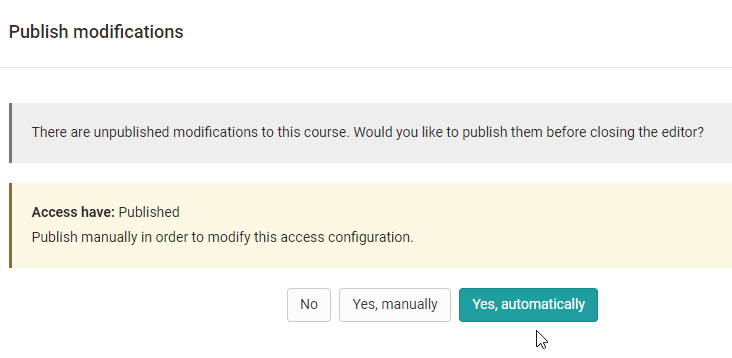
| 1 | Close the editor by selecting the original course path in the bread crumb navigation. Alternatively, the course can be closed by clicking on the right cross. |
| 2 | Select "Yes automatically" in the pop-up that appears. |
Alternatively, you can also use the "Publish" link in the course editor. Here you can find further configuration options.
| Step 6: Configure share | ||
|---|---|---|
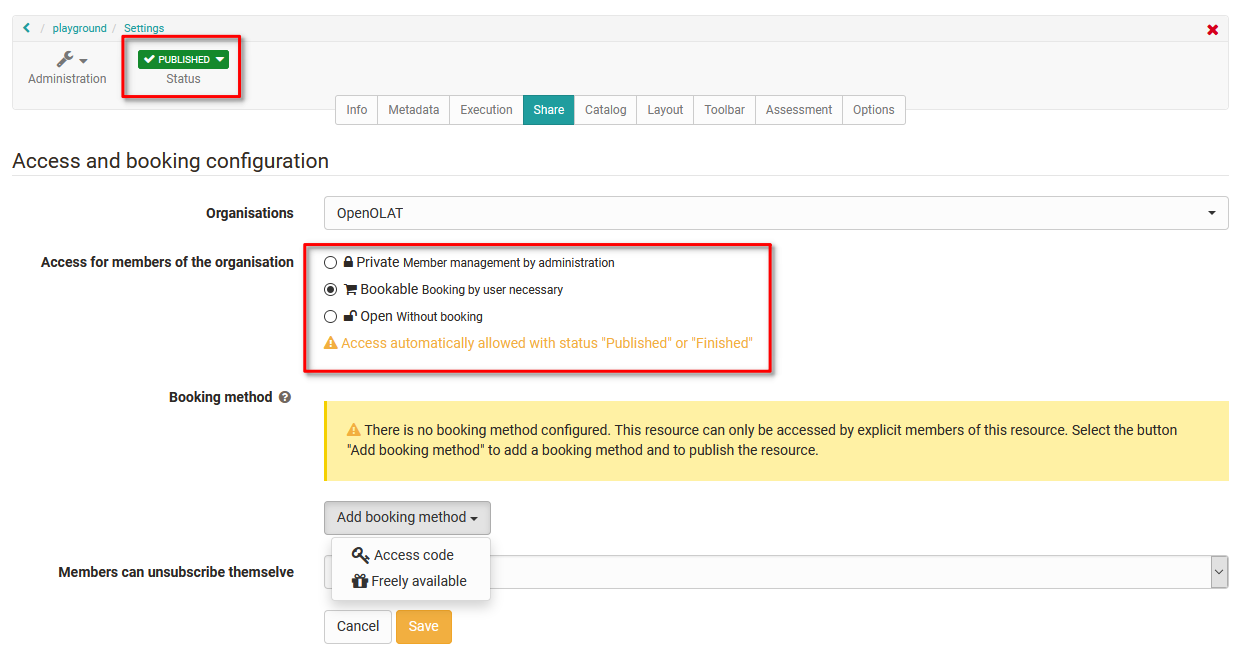
| 1 | Click the "Settings" menu in the "Administration" of the course. | |
| 2 | Select the tab "Share" here. | |
| 3 | Configure the access for the participants here and decide whether the participants can book the course, whether you want to enter the participants or whether the access should be open in general. You can find further details on access configuration here. | |
| 4 | To make the course visible and accessible to learners, the status must be changed from "Preparation" to "Published". | |
Now your course is visible for OpenOlat users and can be used.
To ensure that your course is found by the learners, we recommend that you enter the completed course in the catalogue. This setting can be found in the menu "Preferences," tab "Catalog". Course participants will then find your course under "Courses" → "Catalog" in the corresponding category.